Our Responsive theme is currently the only theme that has Featured Promotions available as content blocks in the page.details template. If you do not see them as an option, you'll need to update your Responsive theme. To keep your theme up to date, check out this helpful document.

Our page.details template is built out by adding content blocks similar to sections on the homepage!
While page.details is similar to the homepage, it does not contain all of the same sections!
The "Featured Promotions" section is currently not available by default in the page.details template.
For any custom features and development work you’d like to implement, our recommended Shopfiy Experts are able to provide hands-on assistance in helping you add customizations to your storefront. If you’d like the 'Featured Promotions’ section to be available elsewhere, they’d be able to help!
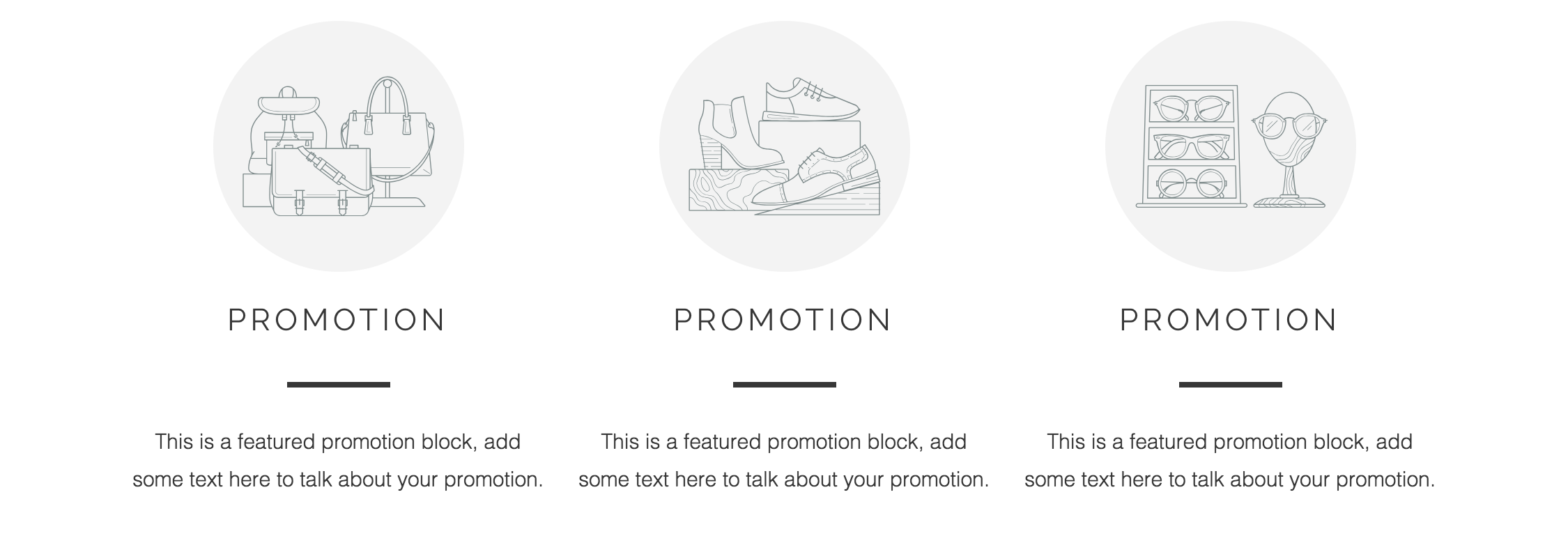
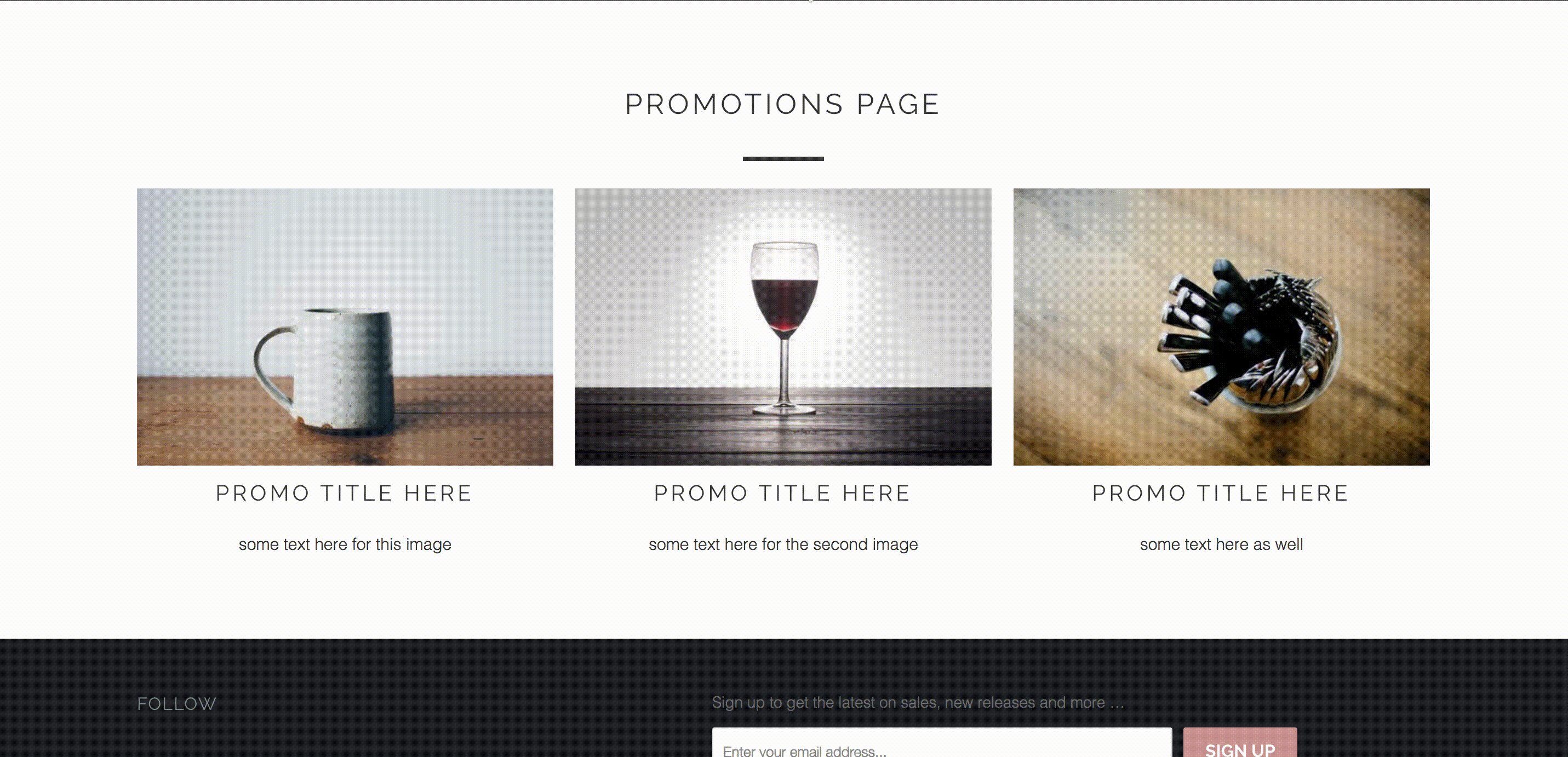
However, we do have a workaround that will provide you with a section that has a similar layout to how the the featured promotions are displayed.
Please note that any featured promotions animations will not carry over to this workaround.
Step 1: First, you’ll want to set up a Page using the page.details template.
Step 2: After you’ve created a ‘page.details’ page, you’ll need to go in to create a second page for the content you’d like to display!
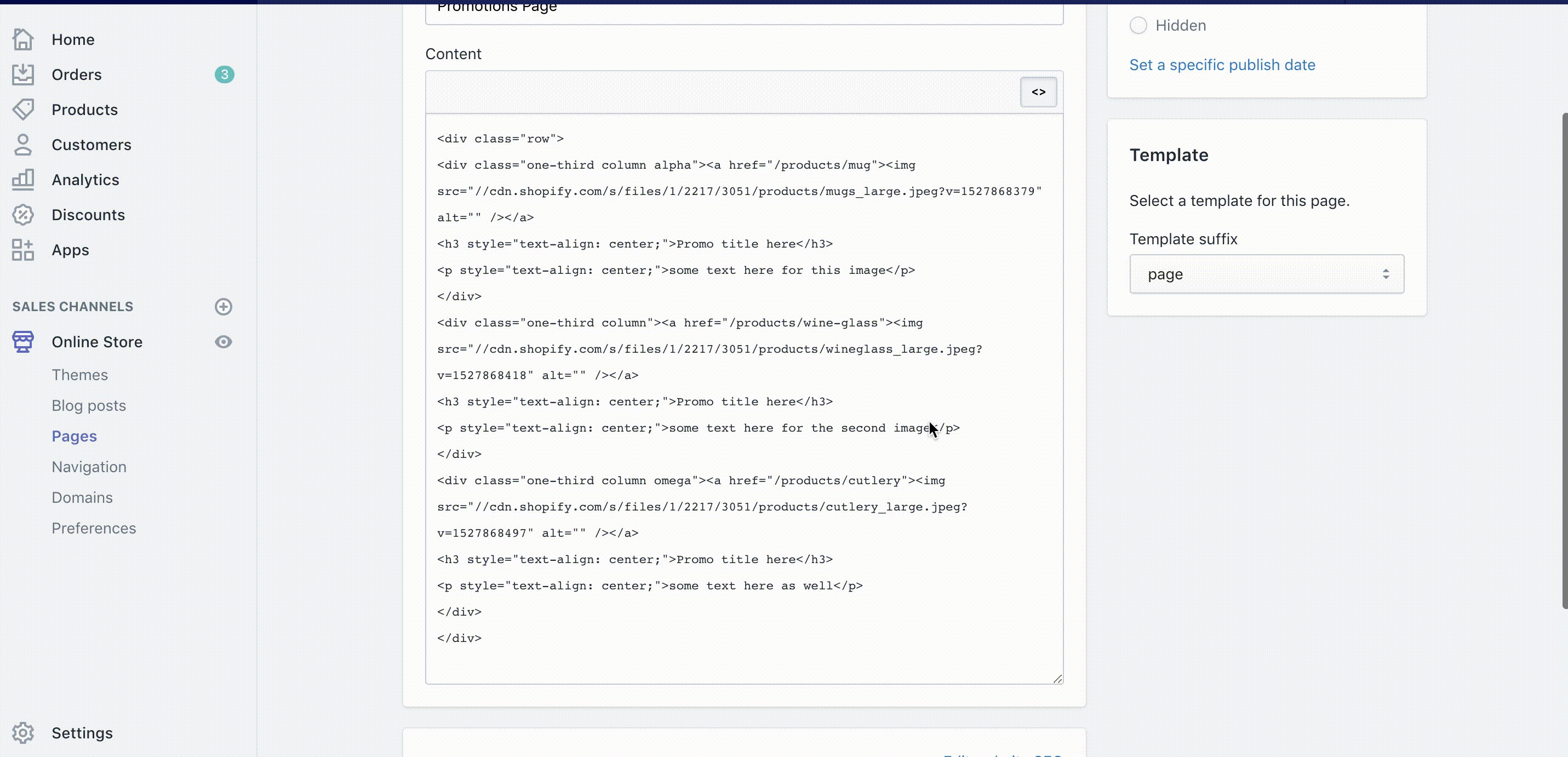
Step 3: In this second page, you’ll need to add in code from our Column Framework!
Step 4: You can grab the code for ‘Three Columns’ and paste it into your Page Content area.
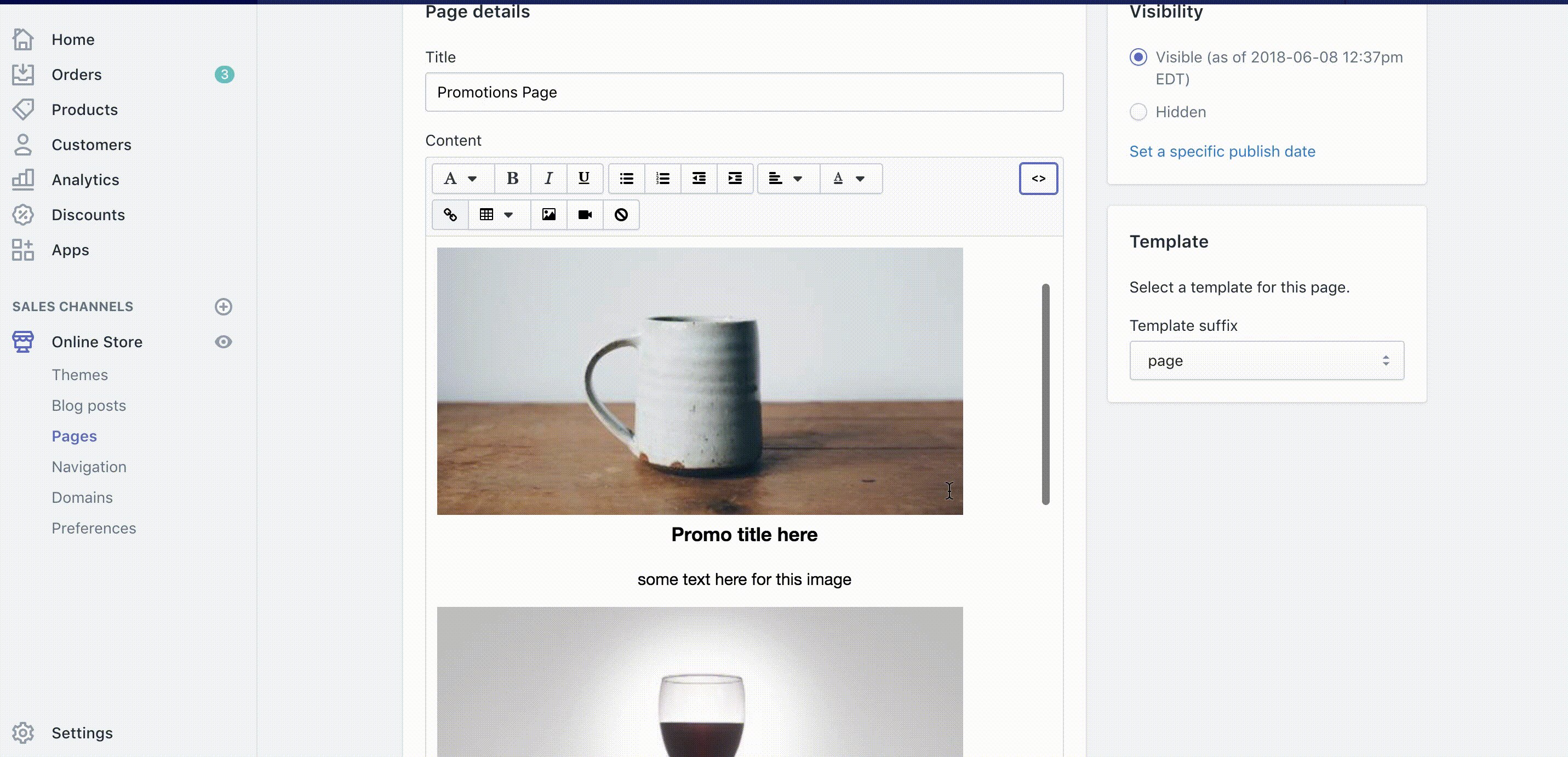
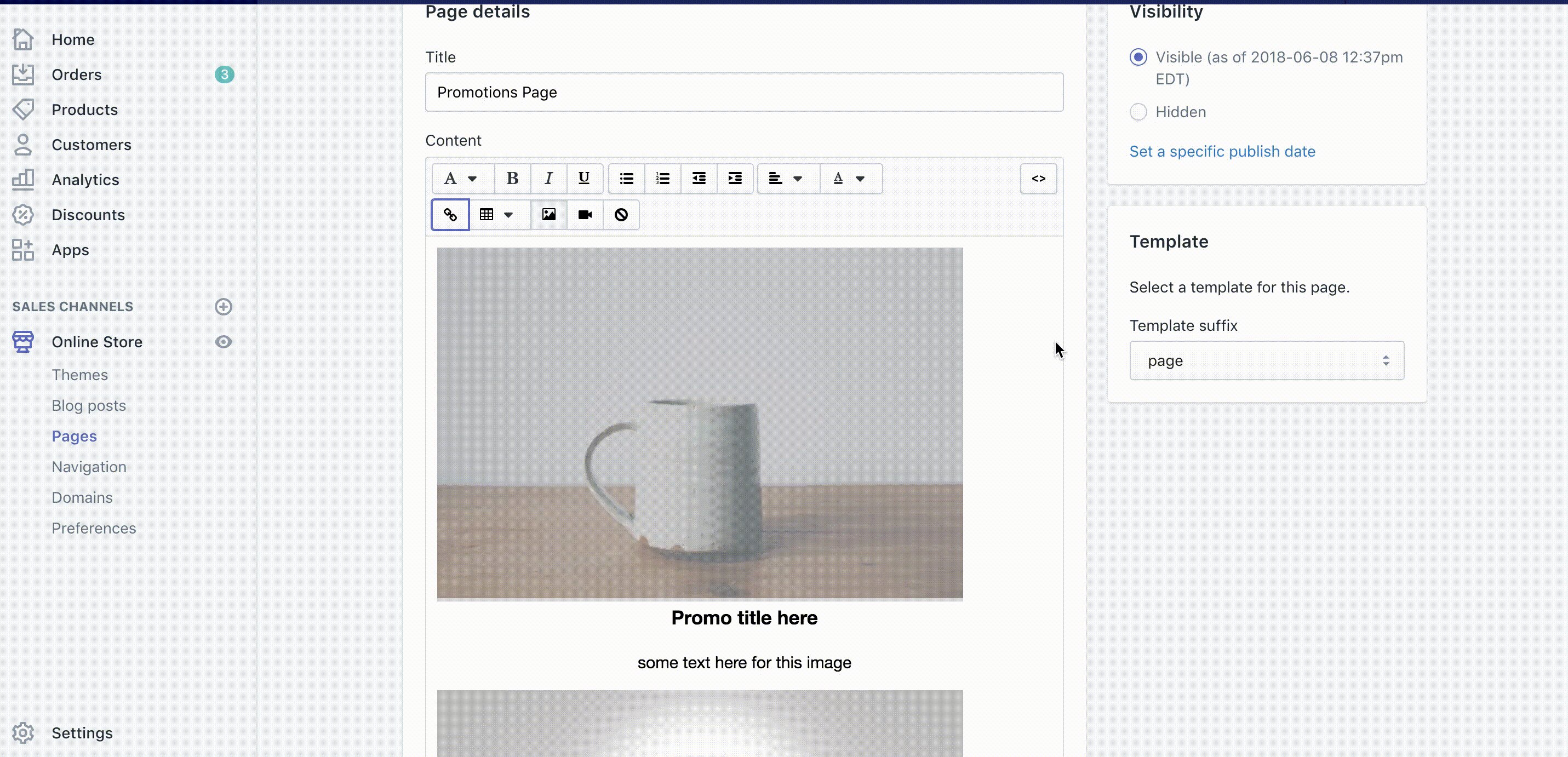
Step 5: Inside each of the three columns, add the image you’d like to display, and any text or title as well! You can link up the images and text to the Collection page you'd like it to connect to by clicking the 'Insert Link' button and choose the text alignment as well by clicking the ‘Alignment’ button.
Step 6: Save the page, and you can hit ‘View’ to check it over and make sure it looks good.

Step 7: Once you’re happy with that, head into the Theme Editor (customize), and navigate to your ‘page.details’ page.
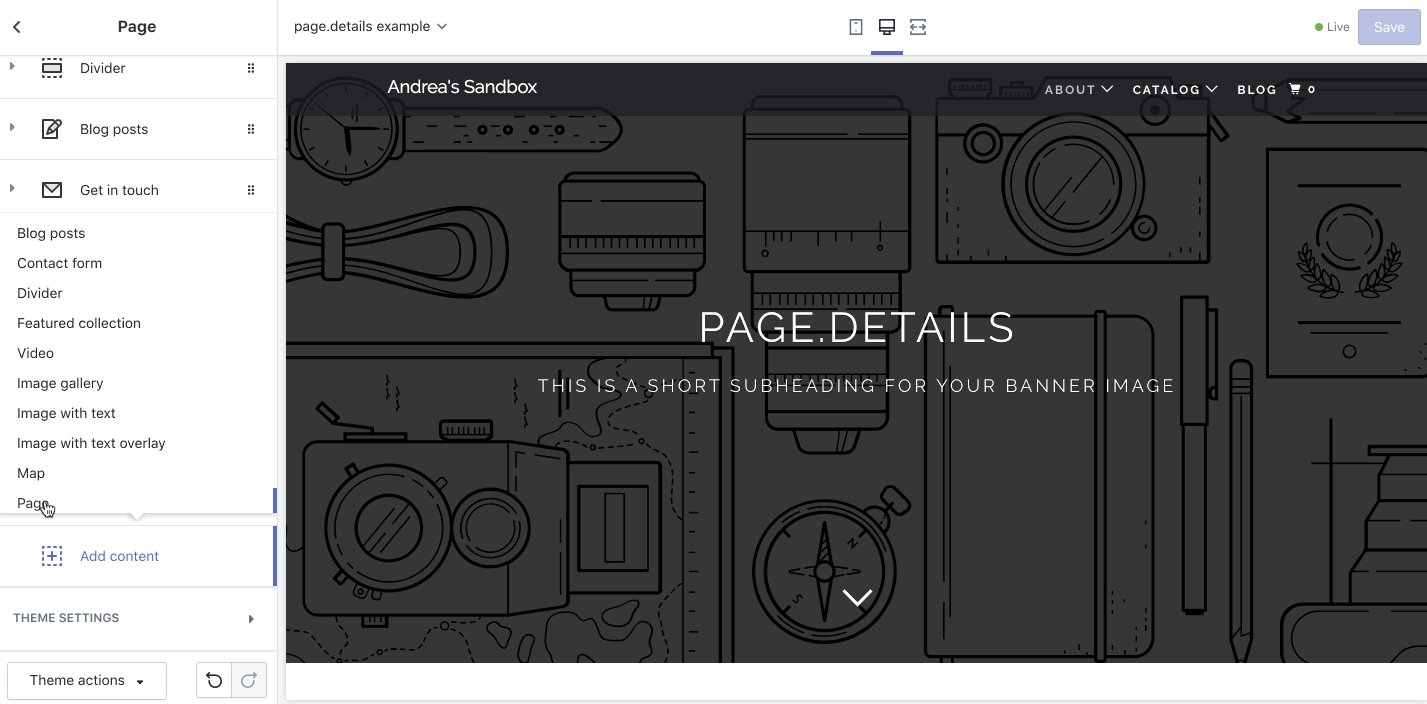
Step 8: Click the ‘Add Content’ button and select ‘Page’.
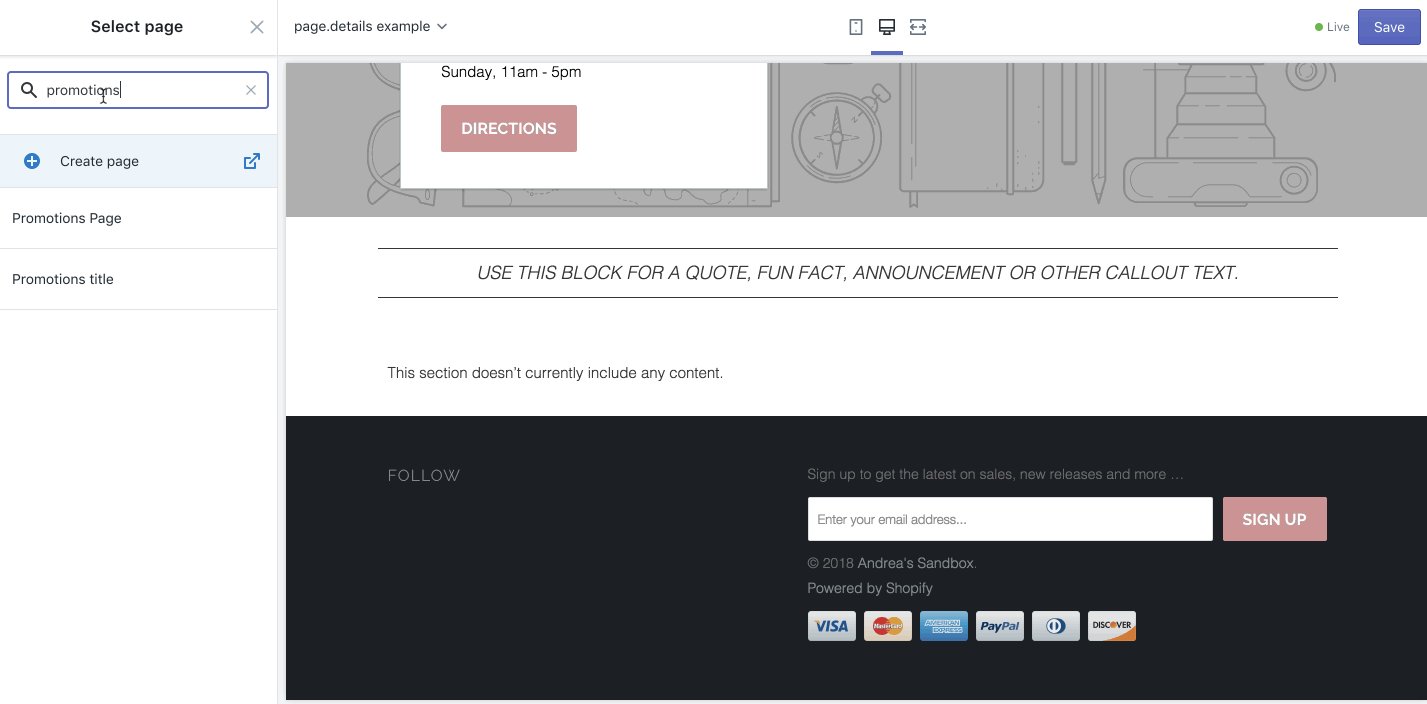
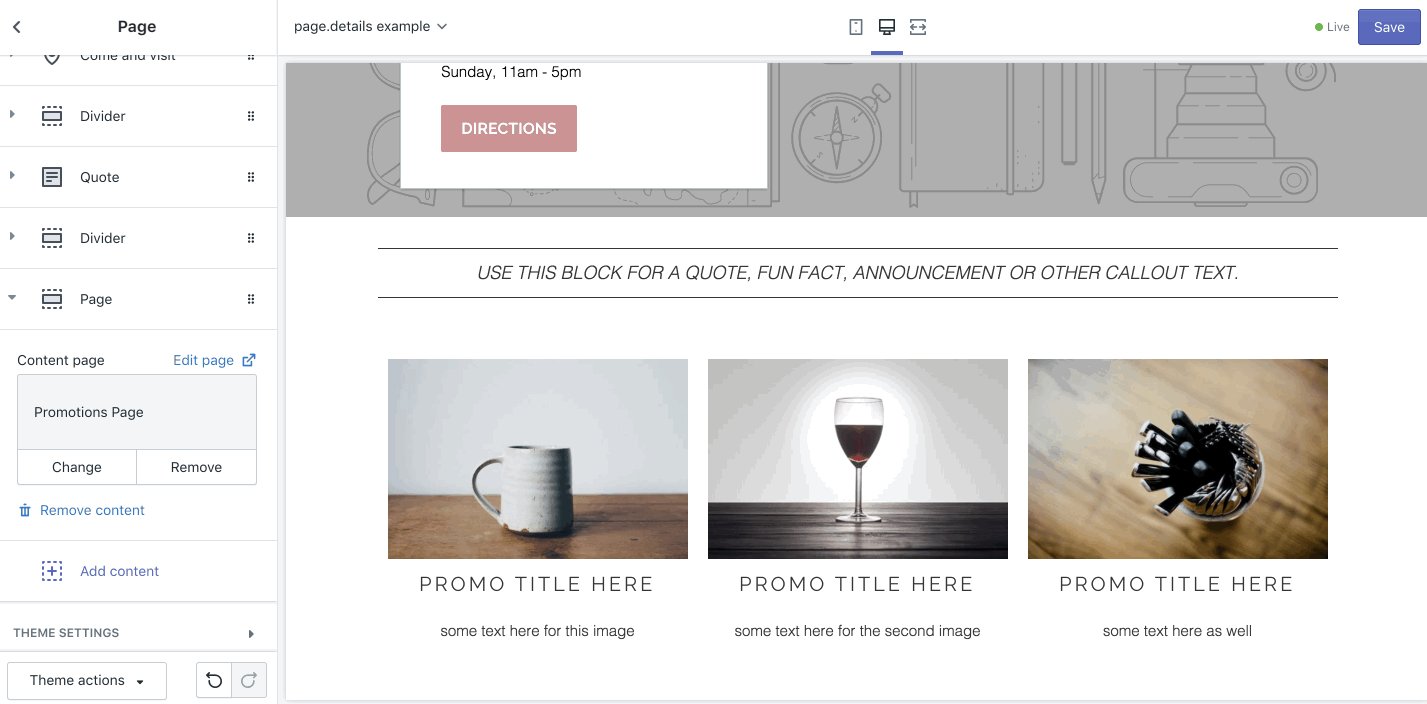
Step 9: Then, you’ll locate your second page that you created (with the column framework) and add it in!