Responsive's Default product template controls the features, layout, and settings for the product page. Merchants use the product page (also known as a PDP or product details page) to highlight the features and benefits of each product. Customers use the features on the product page to learn about the product and add a variant to the cart.

Access the default product template
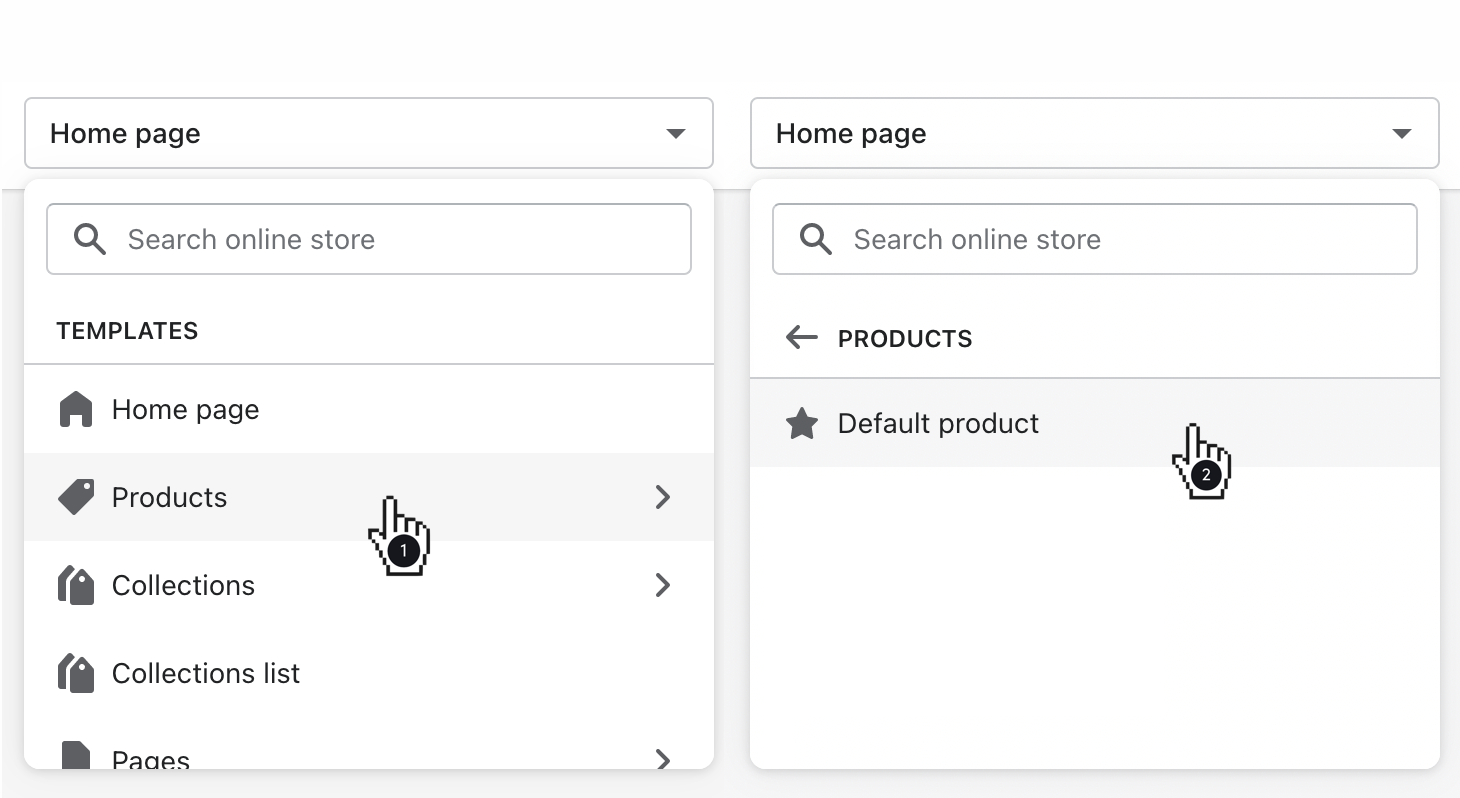
Open the page selector to select Products, then Default product.

Customize general settings
In the left sidebar, click Product to customize general settings and features for the templates.

Show breadcrumb links
Include the 'trail' of previous page links by enabling Show breadcrumb links.
Show thumbnails
To display all of your product media in the quick shop, select the Show thumbnails setting to display the images as thumbnails.
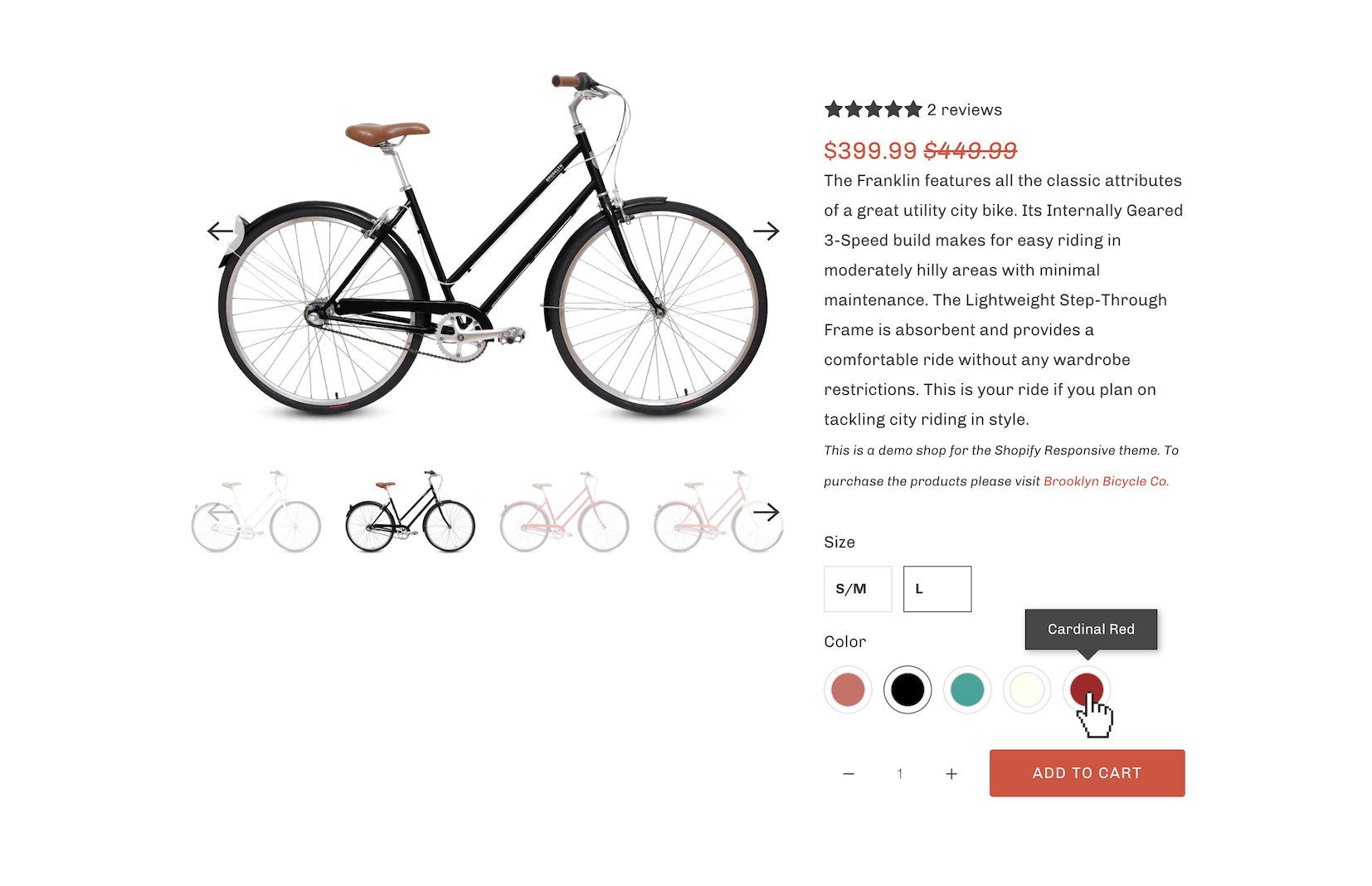
Show arrows
When enabled, the Show arrows setting displays 'previous' and 'next' arrows for the product media on cursor hover.
Magnify product images on hover
For customers to zoom in to view the product images more closely, enable the Magnify product images on hover.
Gallery transition and speed
Select Slide or Fade with the Transition dropdown.
Use the Gallery speed slider to control the display duration for each slide. To disable autoplay altogether, move the slider to the left to set it at 0.
Thumbnails position
Select Left, Right, or Bottom from Thumbnails to control the position for additional media. The left and right positions will display vertically while the bottom position displays horizontally.
Thumbnail slider
Gather the additional media with a slider by activating Enable thumbnail slider. This will display when you have several thumbnail images.
Media position
Select either Left or Right for the Media position.
Set product media height
To cap the product media with a set height, activate Set height of product media, then use the Product media height slider to control the maximum height.
Customize content blocks
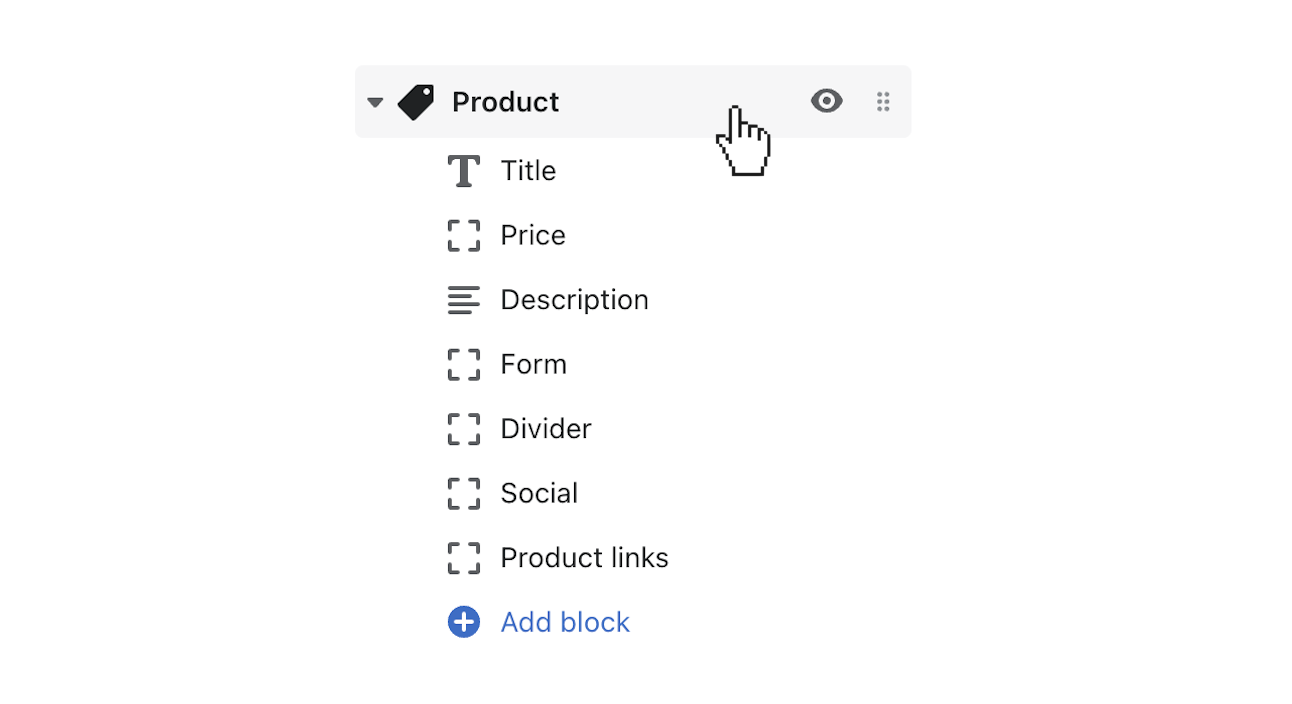
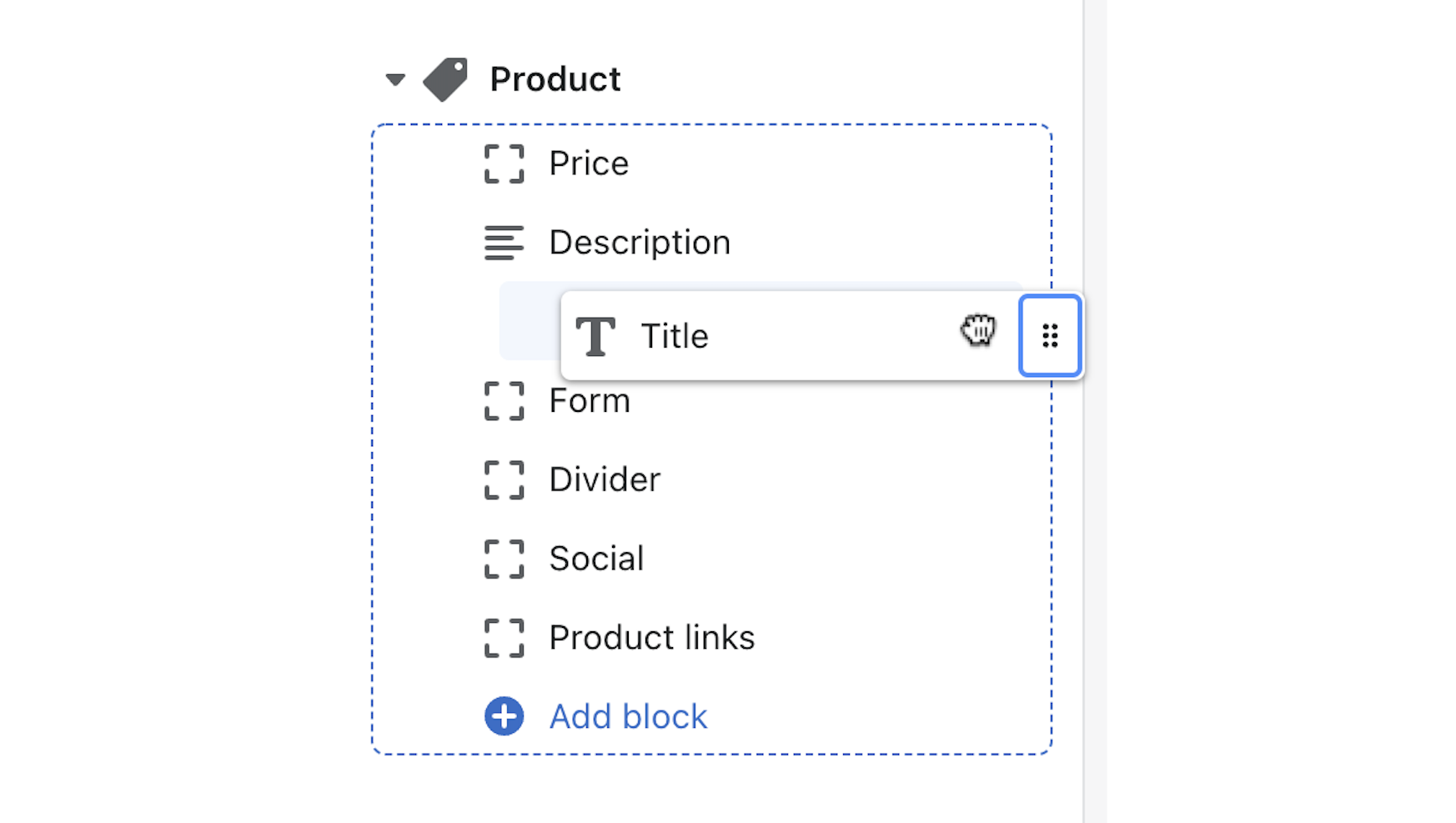
Select and customize the individual blocks for the product page. Click the toggle beside Product to reveal the current blocks.

There are blocks for Title, Price, Description, Form, and Social.
Click (+) Add block to include the Vendor, SKU, Product links, Size chart, Text, or Product rating blocks.
Product links block
Use the Product links block to control the position of the product. Click the block to open its settings.
Display the collection(s) that include this product by enabling Show collections. This displays below the product form.
Enable Show tags to display the tags assigned to the product. These appear below the product form as button-like links.
Activate Show type to display the Product type information for the product. Assign this to your products by editing the Organization portion of your Products admin.
Text block
Include more messaging to the product page by adding a Text block.
Add your message to the Text field. Then use the Bold, Italic, and Link controls to style and connect your text with other pages.
Size chart block
Include a Size chart for the product page by adding the Size chart block. Click to open the block, then click Select page below Size chart.