The FAQ (frequently asked questions) page template displays common questions and answers from customers using a dynamic, accordion-style layout.

Add a new page for the FAQ
Start by creating a new page in your Shopify admin, then add a title. Select the faq option from the Theme templates dropdown, then Save.
The templates available here are the page templates included in the published theme only. Templates for unpublished, draft themes can be customized through the theme editor, but cannot be assigned to static pages until the theme is published.
The questions and answers are added outside the Pages admin, but you can add Content to appear above the FAQ feature if needed. To add your questions and answers, navigate to the theme editor.
Open template in theme editor
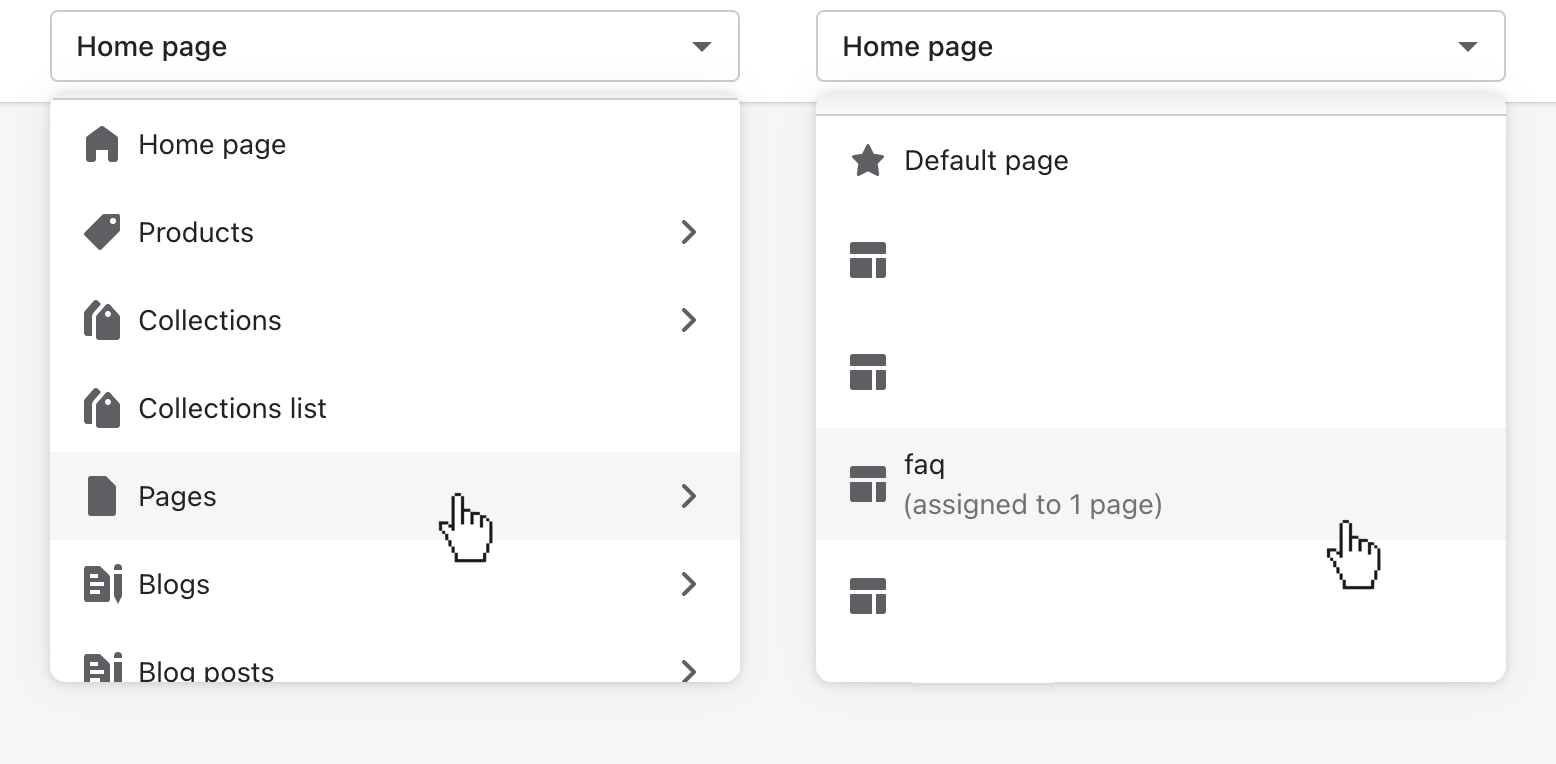
In the theme editor (Customize), use the page selector to open Pages, then faq.

Add customer questions and merchant answers
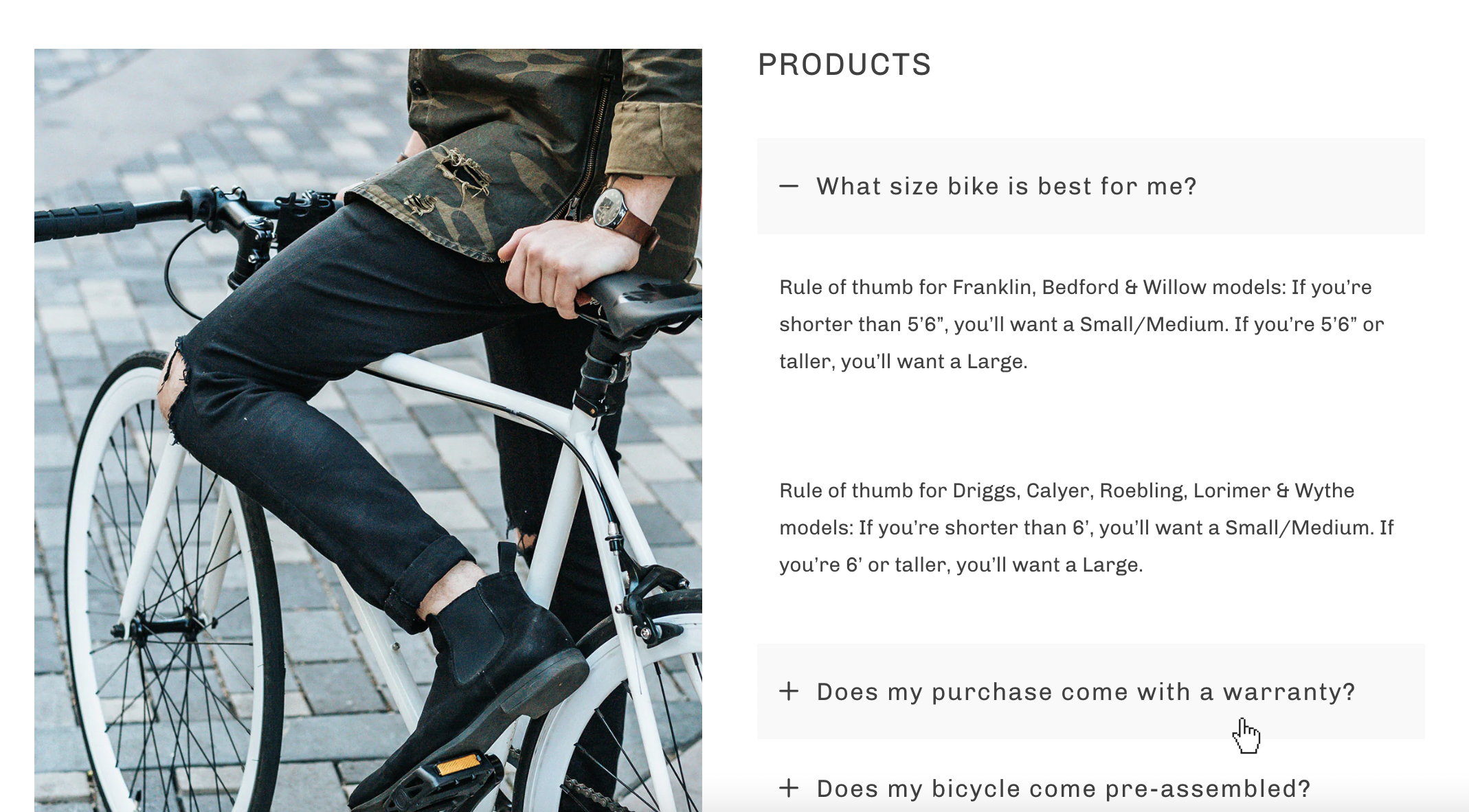
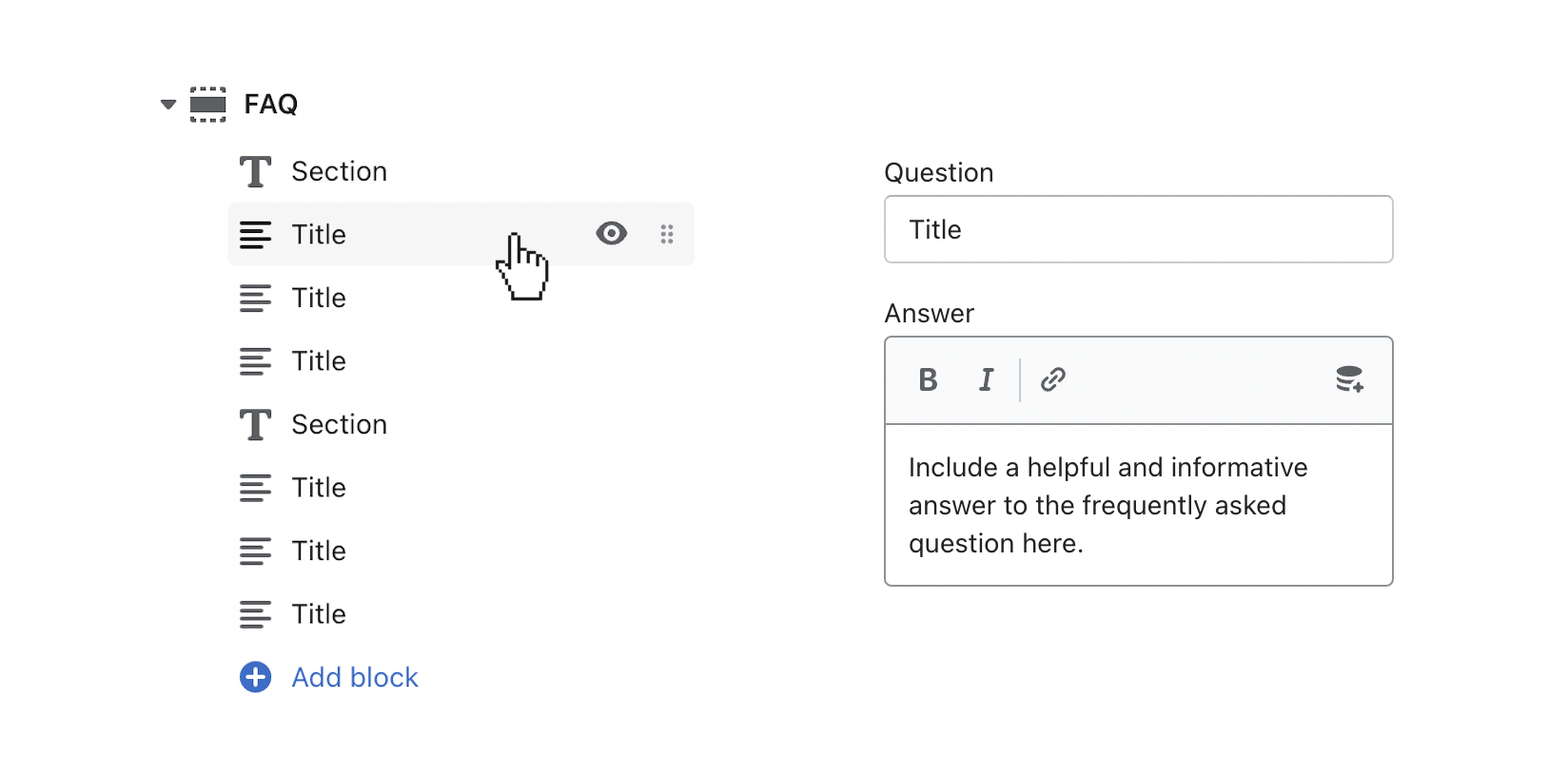
Open one of the preloaded Frequently asked question blocks, then add the Question and Answer to the provided fields.
To add more, click (+) Add block to add a Question.

Categorize with heading blocks
To create sets of questions, consider including Heading blocks.
Open one of the preloaded Heading blocks (Title) to customize its content.
Adjust the heading by replacing the text in the Heading field.
Add images
Open FAQ to customize general settings for the template.

Add a banner image
Include an optional Banner image by clicking Select image below BANNER.
Use a 1600 x 600px (or 3200 x 1200px) image.
Enable Dark banner image to add an overlay between the image and page title.
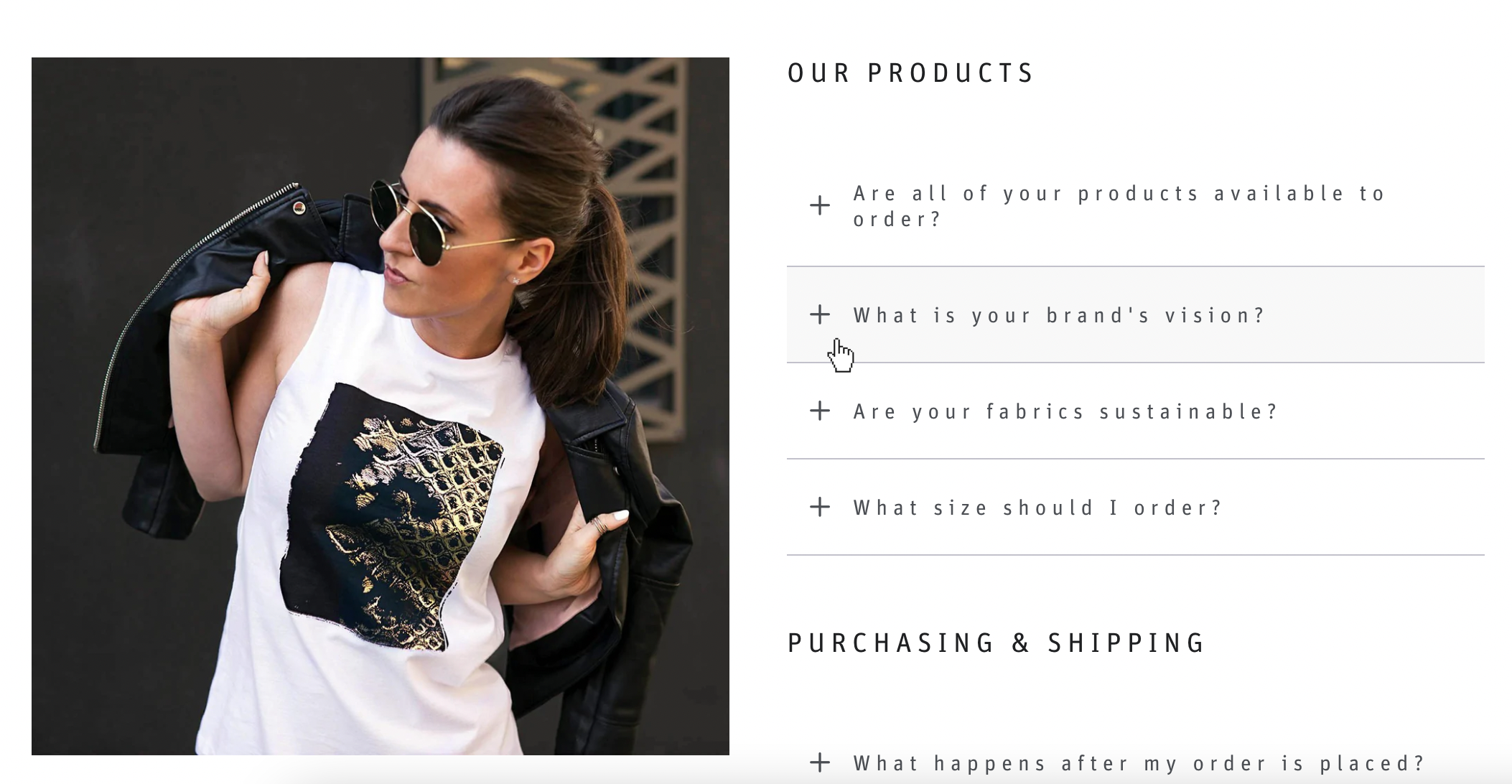
Pair the FAQs with an image
Add a square (1000 x 1000px) image by clicking Select image below FAQ IMAGE.
Adjust the Position setting to place the image on the Left or Right side of the frequently asked questions.