Parallax's Default product template controls the features, layout, and settings for the product page. Merchants use the product page (also known as a PDP or product details page) to highlight the features and benefits of each product. Customers use the features on the product page to learn about the product and add a variant to the cart.

Access the default product template
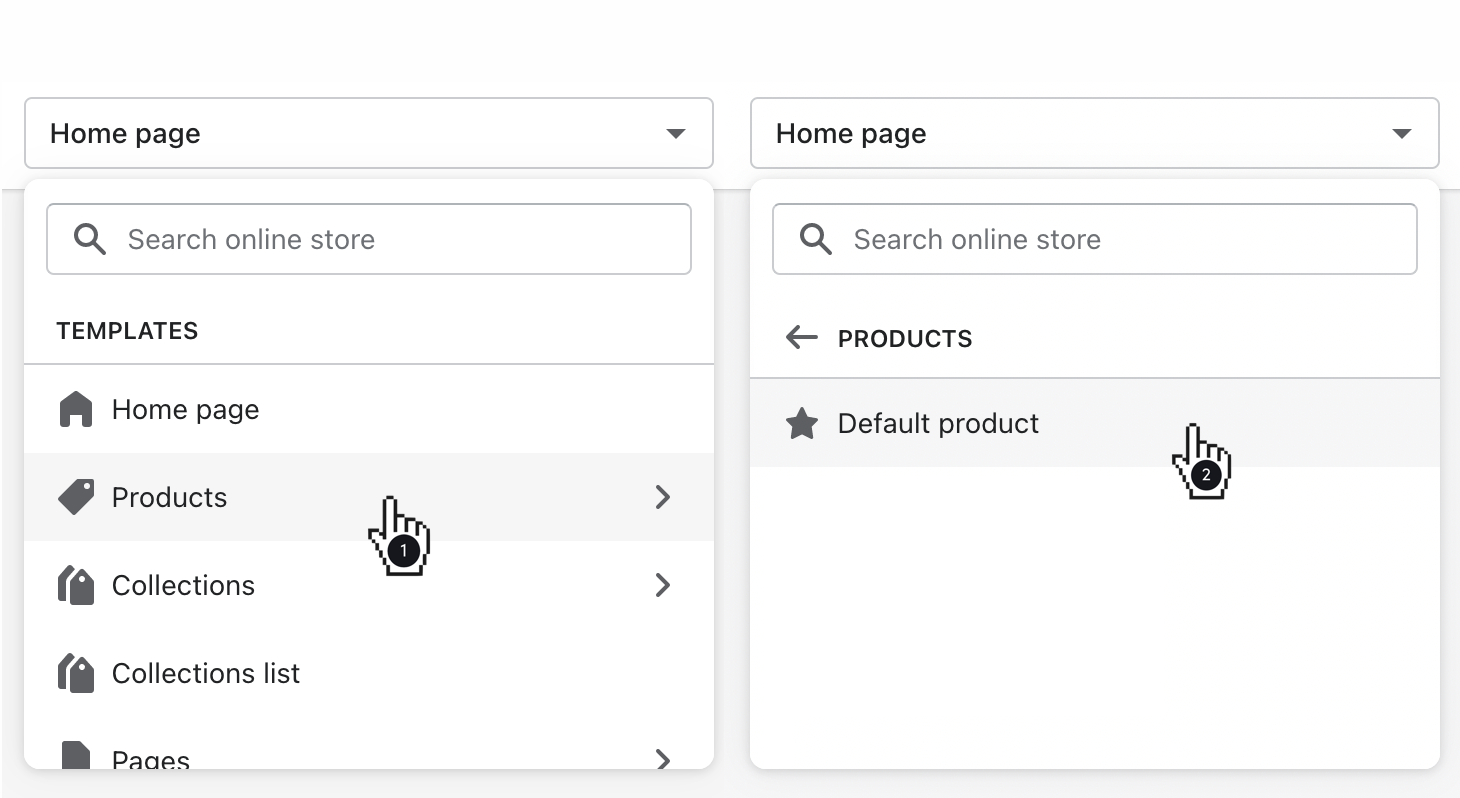
Open the page selector to select Products, then Default product.

Customize general settings
In the left sidebar, click Product to customize general settings and features for the templates.

Show breadcrumb links
Include the 'trail' of previous page links by enabling Show breadcrumb links.
Show thumbnails
To display all of your product media in the quick shop, select the Show thumbnails setting to display the images as thumbnails.
Show arrows
When enabled, the Show arrows setting displays 'previous' and 'next' arrows for the product media on cursor hover.
Enable lightbox
Enable a lightbox for your product media. When enabled, when you click on an image in the gallery a popup modal will appear which you can click through by using the arrows on your keyboard or the arrows that appear on the image on hover.
Magnify product images on hover
For customers to zoom in to view the product images more closely, enable the Magnify product images on hover.
Gallery transition and speed
Select Slide or Fade with the Transition dropdown.
Use the Gallery speed slider to control the display duration for each slide. To disable autoplay altogether, move the slider to the left to set it at 0.
Thumbnails position
Select Left, Right, or Bottom from Thumbnails to control the position for additional media. The left and right positions will display vertically while the bottom position displays horizontally.
Thumbnail slider
Gather the additional media with a slider by activating Enable thumbnail slider. This will display when you have several thumbnail images.
Media position
Select either Left or Right for the Media position.
Set product media height
To cap the product media with a set height, activate Set height of product media, then use the Product media height slider to control the maximum height.
Customize content blocks
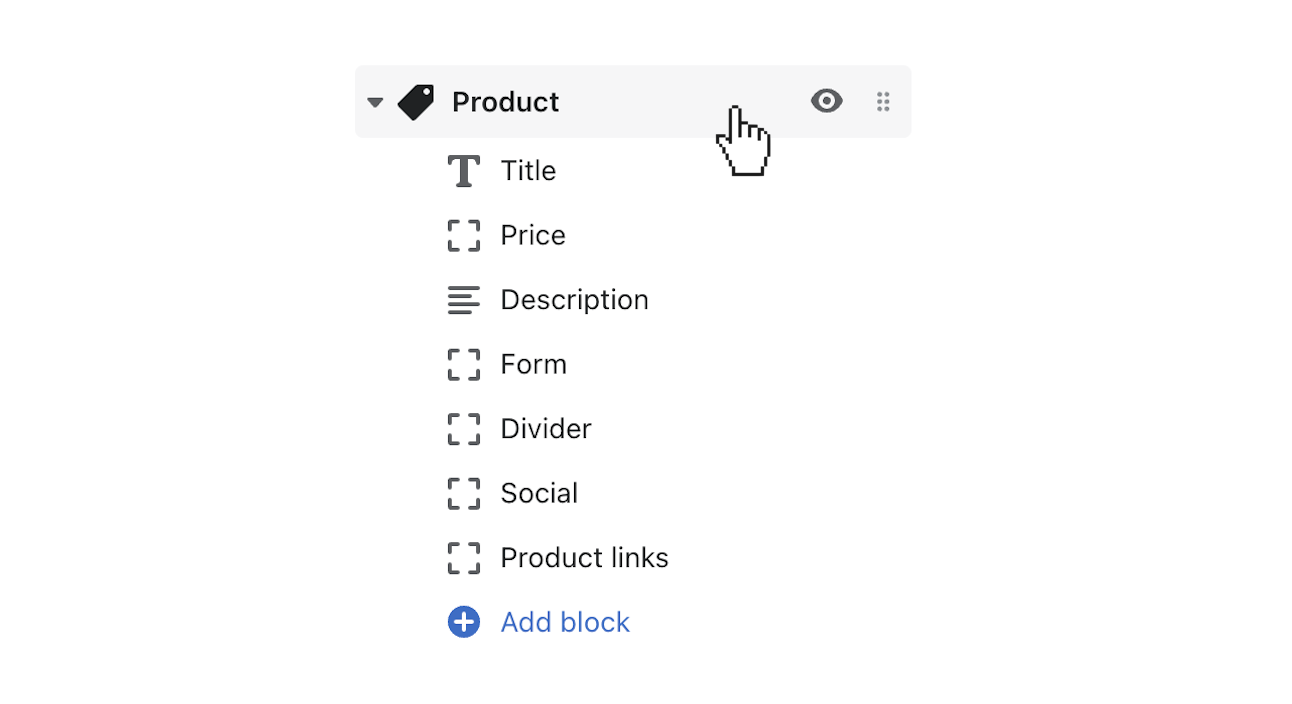
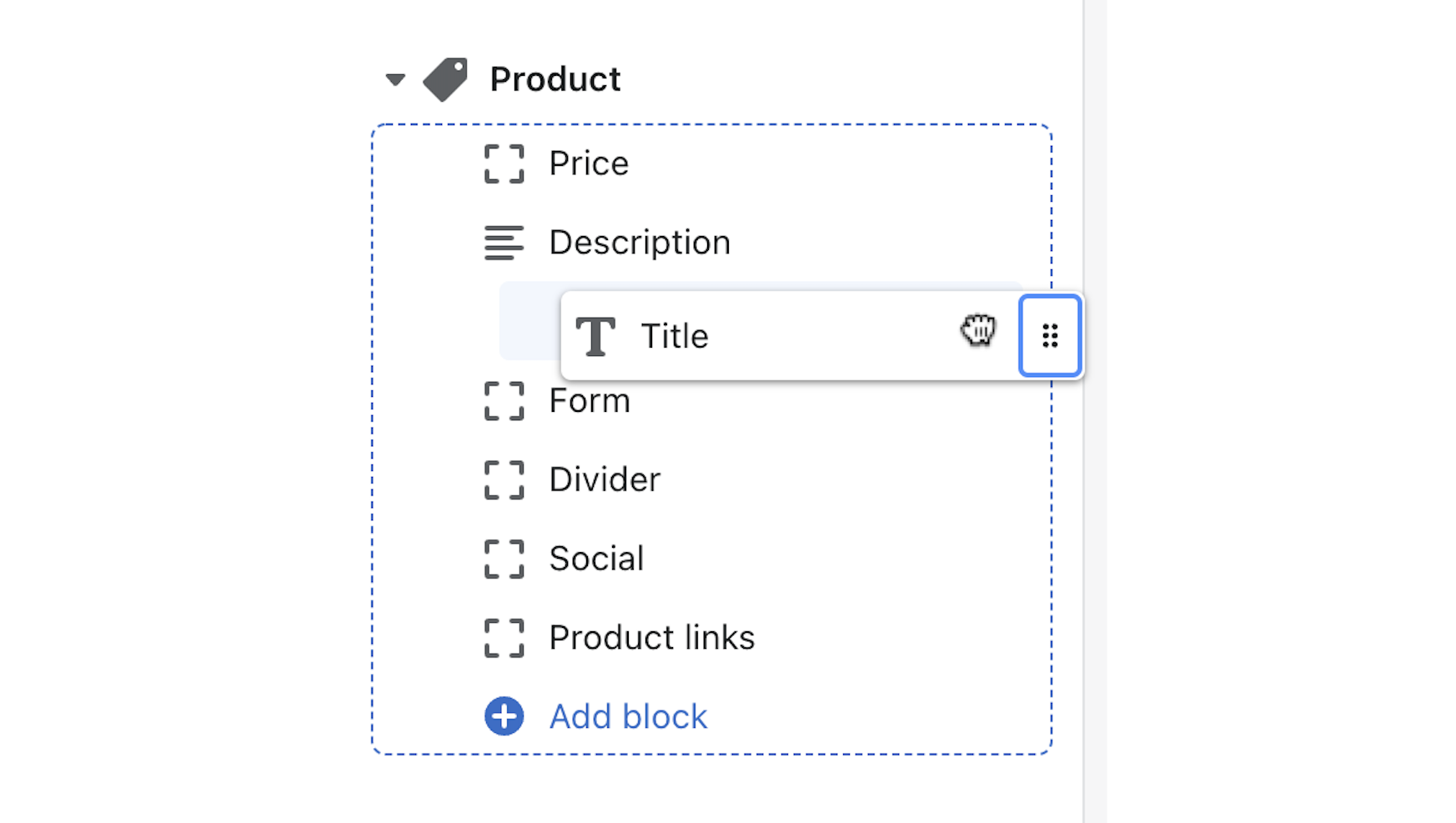
Select and customize the individual blocks for the product page. Click the toggle beside Product to reveal the current blocks.

There are blocks for Title, Price, Description, Divider, Form, Vendor, SKU, Size chart, Text, and Product rating.
Click (+) Add block to include the Vendor, SKU, Size chart, Text, Product rating, or additional Divider blocks.
Description block
Click the Description block to include a product page link and truncate (shorten) the product description.
Activate Show product link to include a link to the product page.
Select an option from the Product description truncated words to limit the number of words included in the product description.
The options are:
- 10
- 15
- 20
- 25
- 30
- 35
- 40
Size chart block
Add a Size chart block to connect the product page template to a static page.
Click Select page to locate and connect the page.
Text block
Add a Text block, then use the Text field to add your messaging.