The ability to hide certain sections on desktop or mobile is made simple with the Flex and Turbo's theme's built-in Custom CSS feature.
Hide Section on Mobile
Step 1: In order to hide a section on mobile, head into your Theme Editor (customize).
Step 2: Locate the section you'd like to adjust and click into it in the theme editor to pull up its settings.
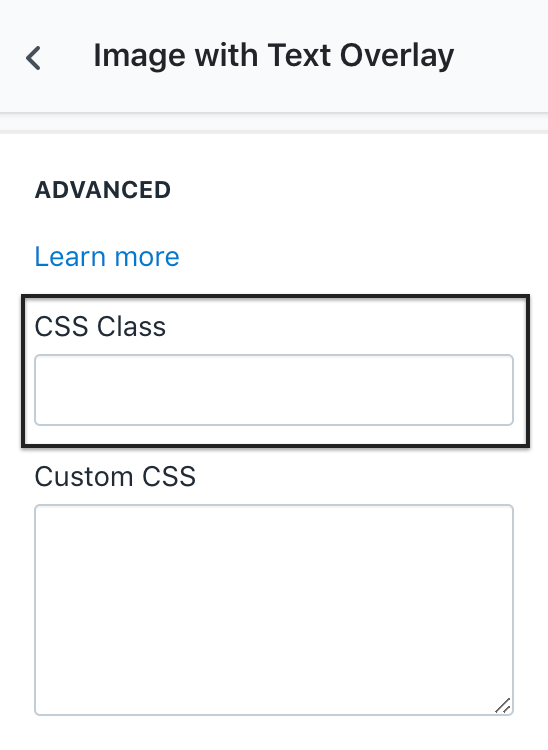
Step 3: Locate the Advanced settings where you'll see the CSS Class field.

Step 4: In the CSS Class field, add the following class:
is-hidden-mobile-only
Hide Section on Desktop
Step 1: In order to hide a section on desktop, head into your Theme Editor (customize).
Step 2: Locate the section you'd like to adjust and click into it in the theme editor to pull up its settings.
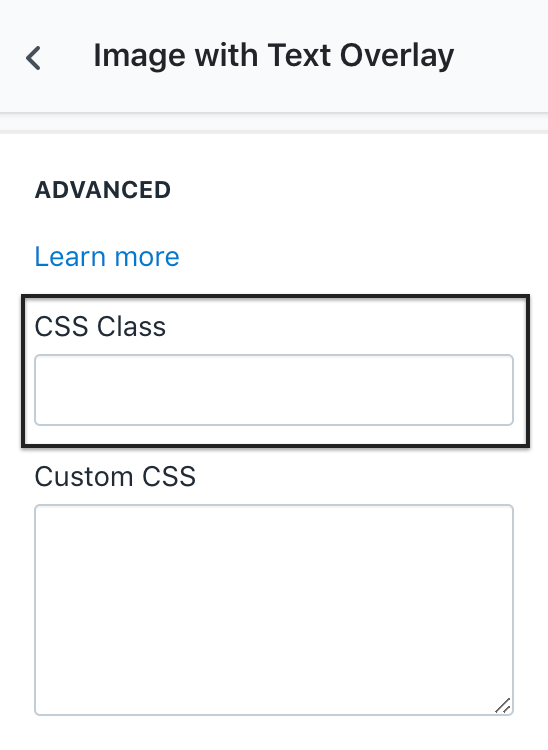
Step 3: Locate the Advanced settings where you'll see the CSS Class field.

Step 4: In the CSS Class field, add the following class:
is-hidden-desktop-only