The Flex theme includes plenty of built-in settings for you to set up an attractive and effective Search results page.

Control the criteria for your search results by adjusting the Search portion of the Theme settings, then open the Search template to customize special features.
Access Search Results Page Template
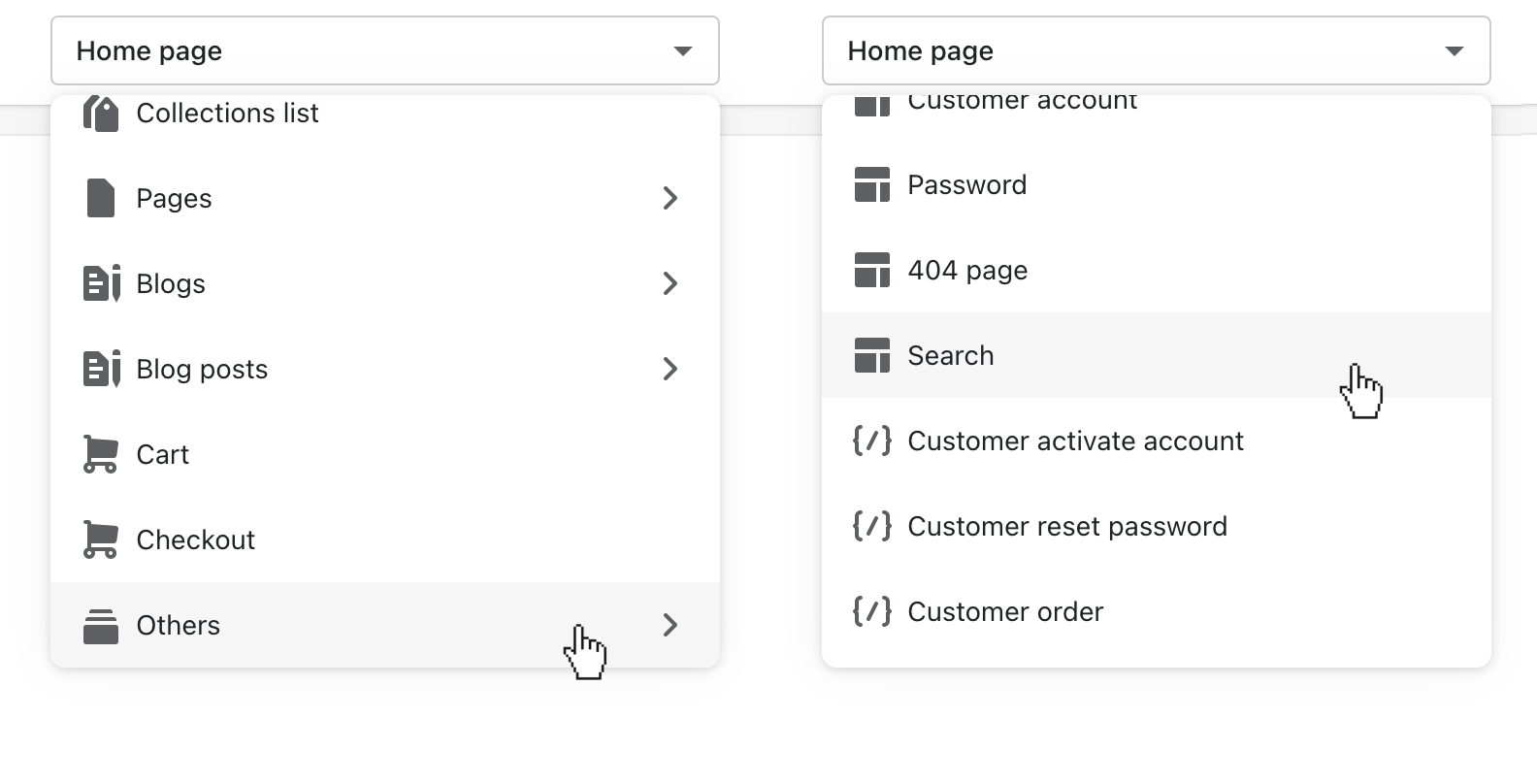
Use the page selector to open Others, then Search.

Search Results Banner (Optional)
Include an optional Banner for the Search results page template.
Open Banner in the left sidebar to customize it. To disable the banner, click the eye icon beside the section.

Image
Click Select Image to connect an image. Enable Dark banner image to add an overlay between the image and page title.
Width
The width can either be set to Standard or Wide. Selecting Wide will spread out the full width of the screen. Selecting Standard will keep the section in a container and not spread the full width.
Banner height
Select Small, Medium, or Large to control the Banner height.
Spacing
You can choose to add space (padding) above and below the section by adjusting the Top spacing and Bottom spacing settings.
Custom CSS
Add Custom CSS to the feature for further tweaking. You can even create your own CSS class here, as well. Check out this article for more information: Flex Guide: Custom CSS Feature
Search Results Page Settings
In the left sidebar, click Search to open general settings for the template.

Results per row
Adjust the Results per row setting to display 2, 3, 4, or 5 items per row.
For mobile devices, adjust the Results per row on mobile to display 1 or 2 items per row.
Results per page
Adjust the Results per page setting to control how many items appear on the page.
Height
If your product images vary in size and height, enable the Align to height setting to increase consistency. After that's enabled, you can then adjust the height for the collection images anywhere from 200 - 400px with the Product image height slider
Blog posts
If your search results are set to everything, this will also include blog posts. For the blog posts in your search results, you can decide whether you'd like the author and date to display by checking off the Show author and Show date settings.
Width
The width can either be set to Standard or Wide. Selecting Wide will spread out the full width of the screen. Selecting Standard will keep the section in a container and not spread the full width.
Spacing
You can choose to add space (padding) above and below the section by adjusting the Top spacing and Bottom spacing settings.
Custom CSS
Add Custom CSS to the feature for further tweaking. You can even create your own CSS class here, as well. Check out this article for more information: Flex Guide: Custom CSS Feature
Search Results Sidebar
Activate and build a Sidebar for the Search Results page. Enable the Show sidebar setting in the Search section settings, then select (+) Add block and customize the available blocks:
- Featured Promotion
- Menu
- Newsletter
- Page
- Text