Flex includes a page.sidebar template to add a sidebar and a couple of settings in the theme editor for the layout and custom CSS.
Page Setup
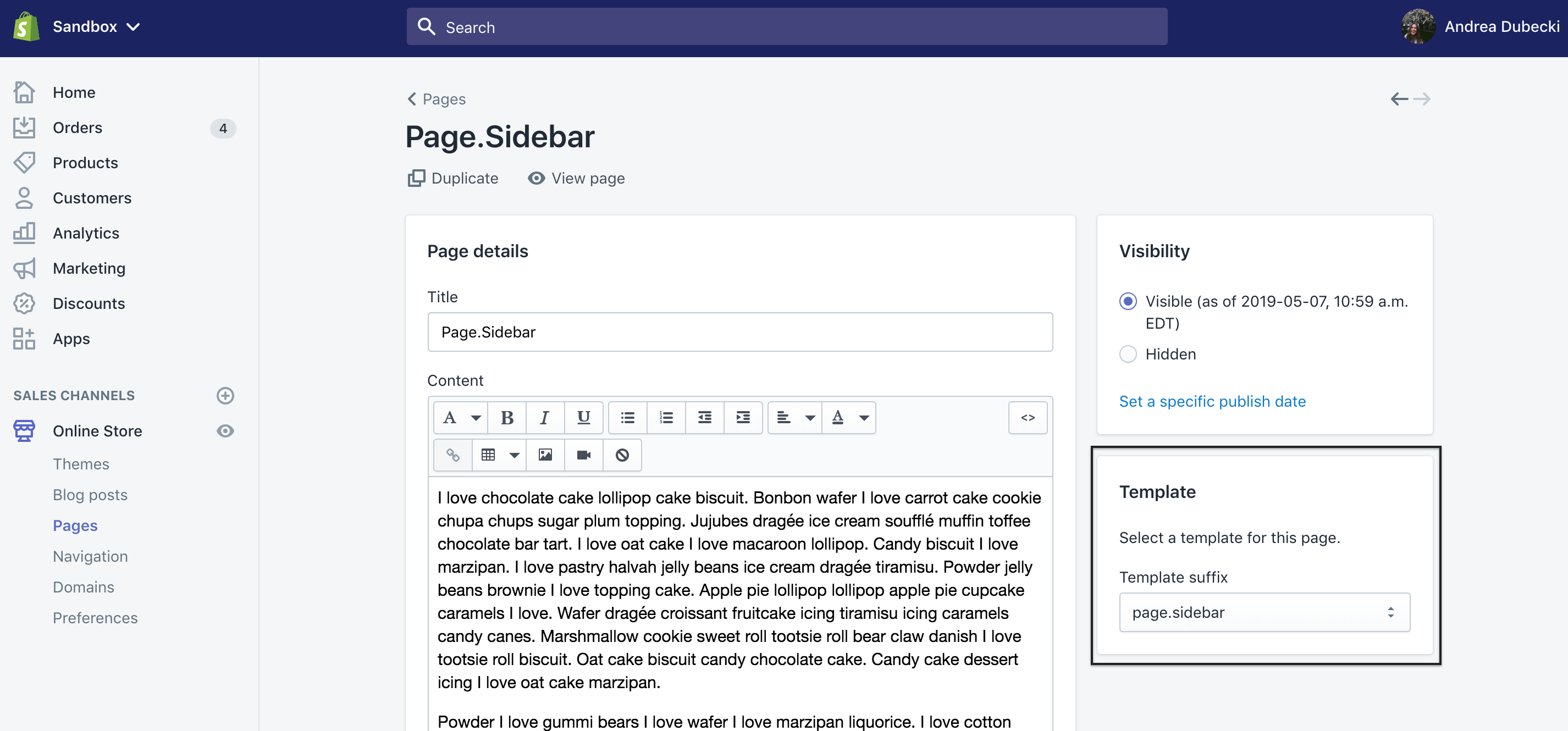
When adding a Page in your Shopify Admin (Online Store > Pages), the page.sidebar template is named page.sidebar and can be selected under Template > Template Suffix:

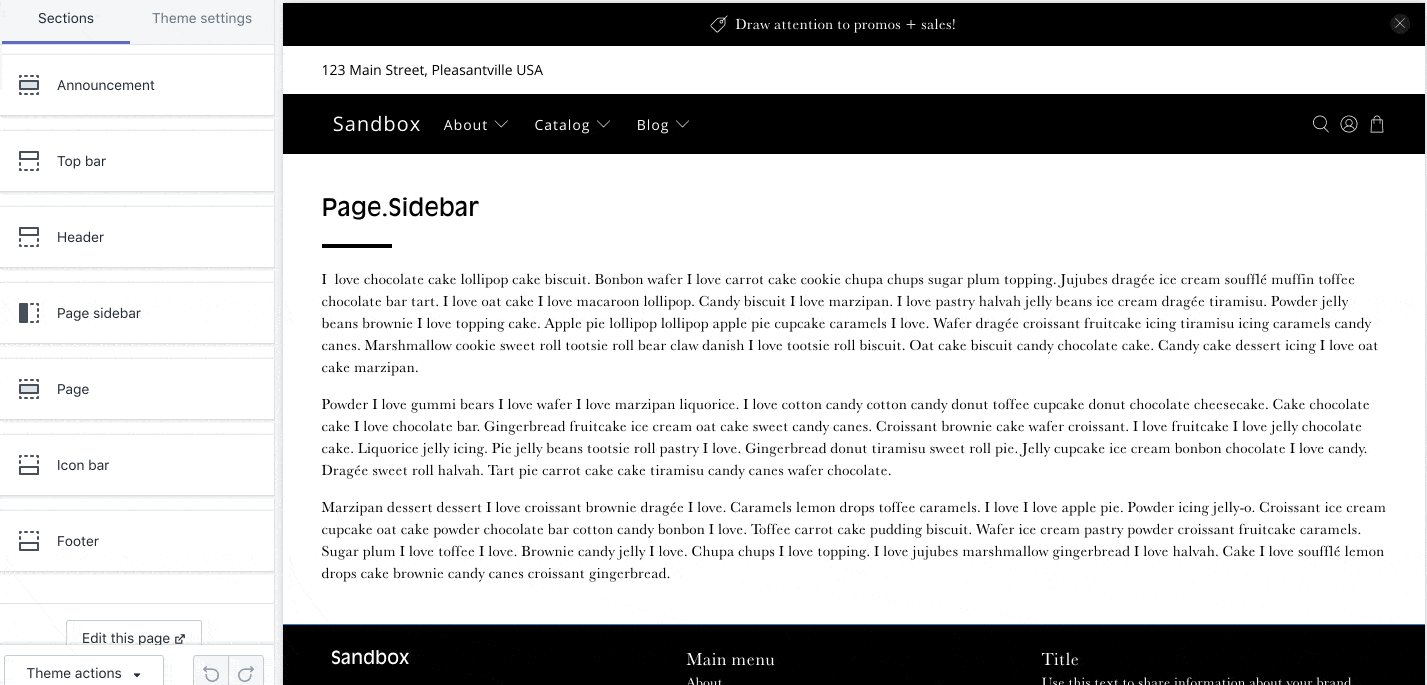
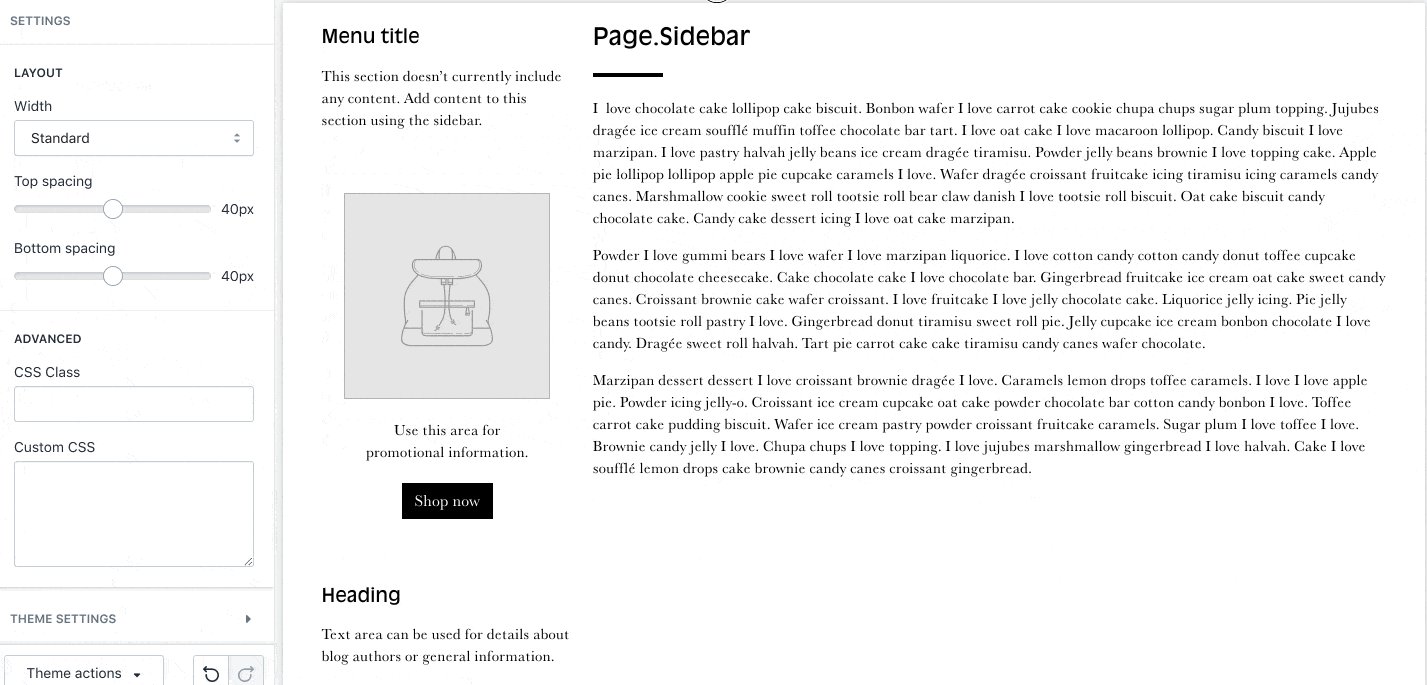
Once you've added your page content, you can head into the Theme Editor (Customize) > Select your Page.sidebar from the drop-down page selector. Your theme editor on the left will then update with the page settings. Here you can configure the Sidebar and adjust the 'Layout' and 'Advanced' settings if you'd like!

Page Settings
Sidebar
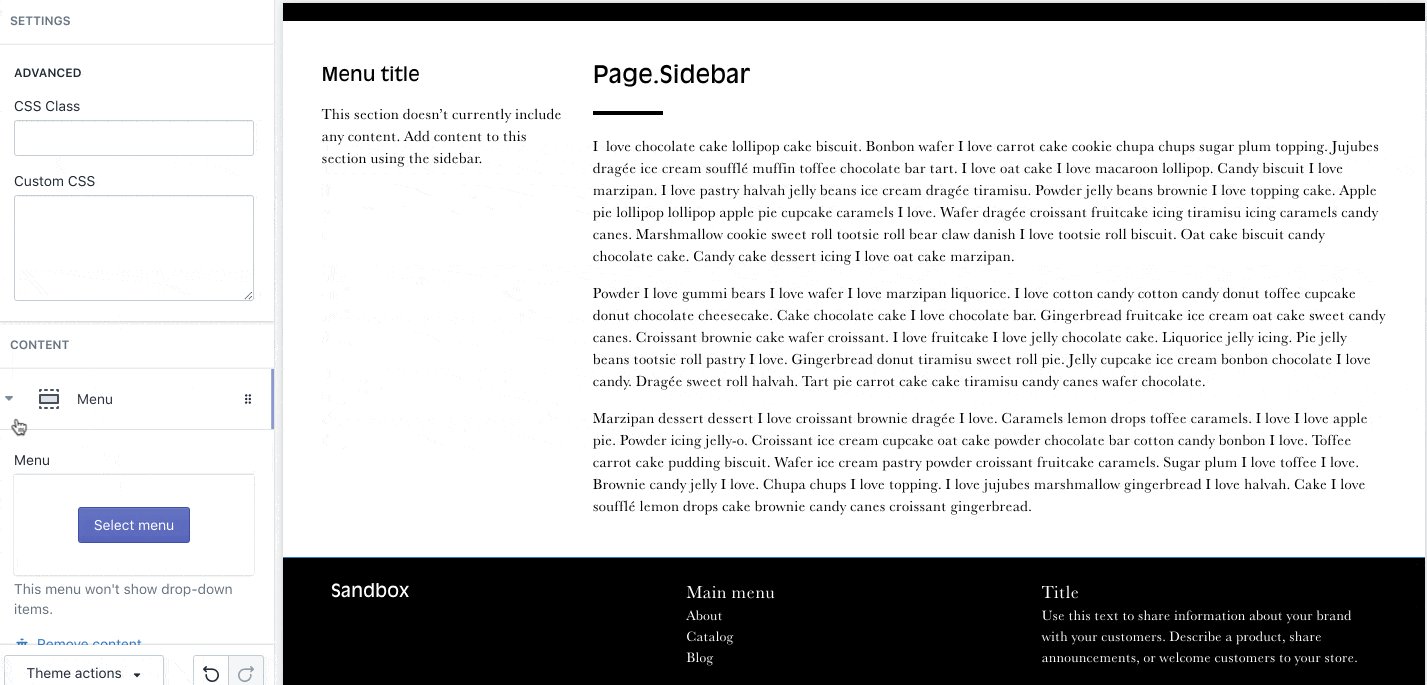
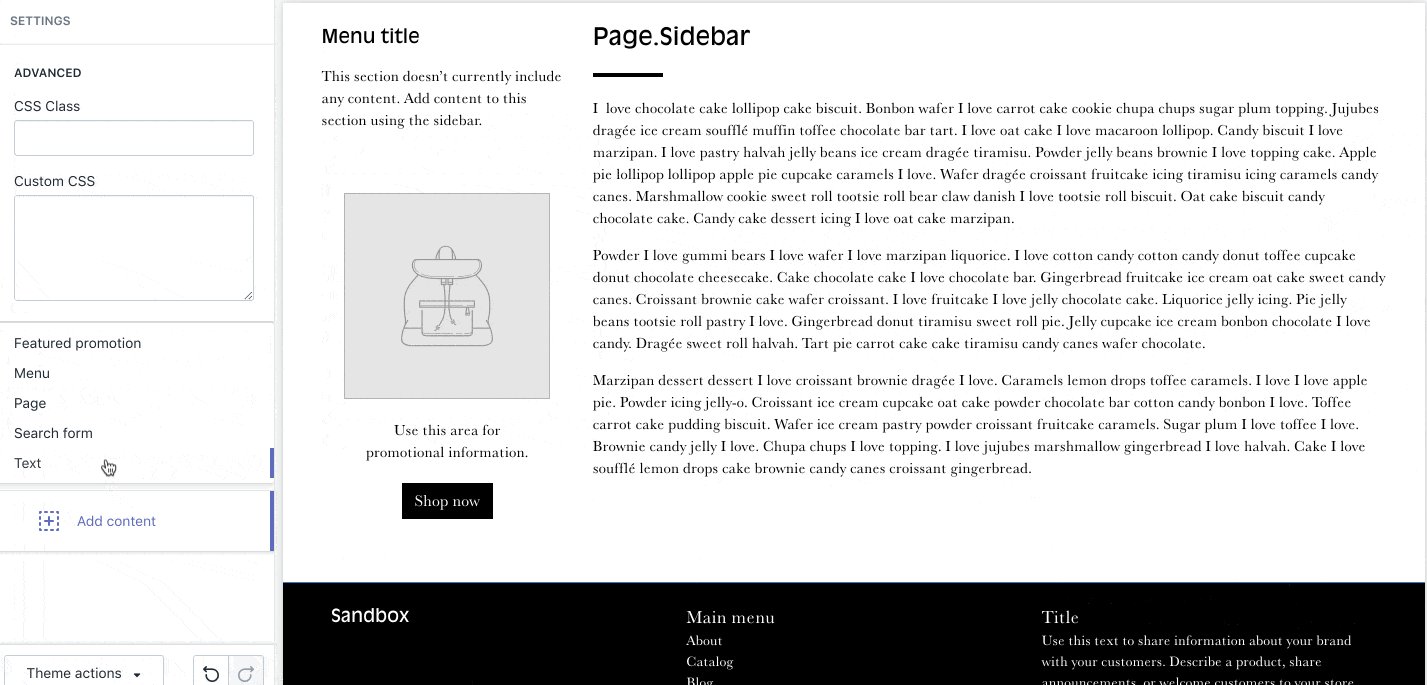
The sidebar is configured by adding content blocks in the theme editor. The sidebar includes options to add the following: featured promotion, menu, content page, search form, and text.
The content in the sidebar can be a great way to highlight other links or information that relate to the main page content that you want your customers to be aware of and explore while they're on this page!
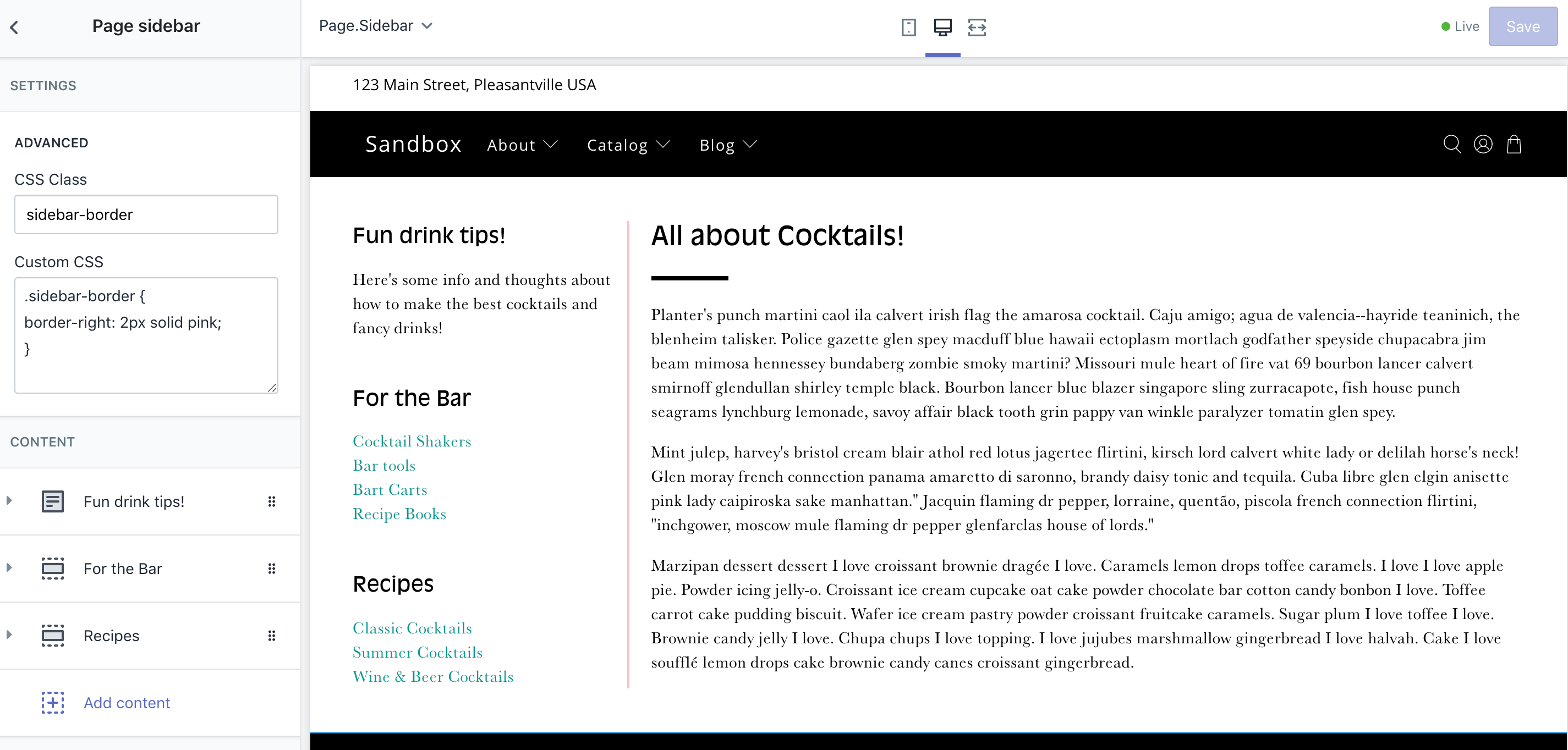
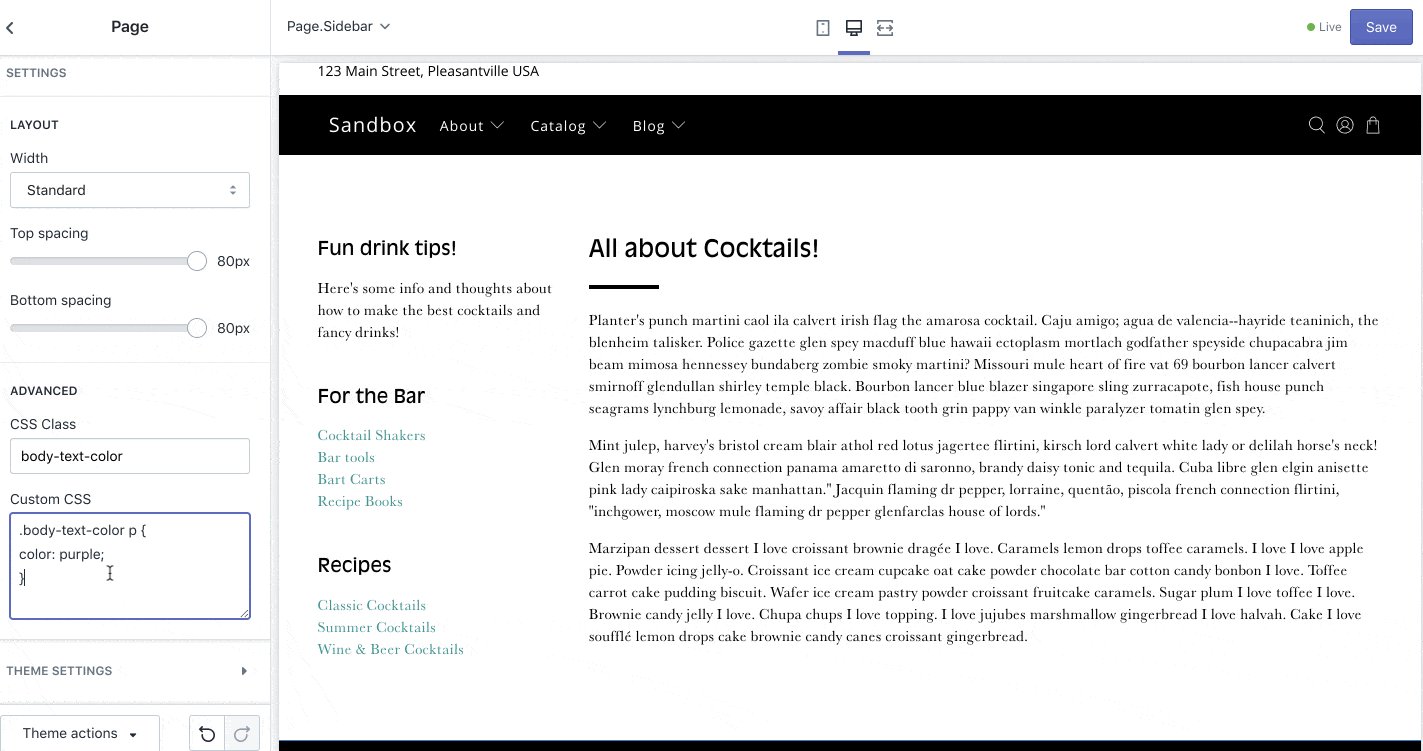
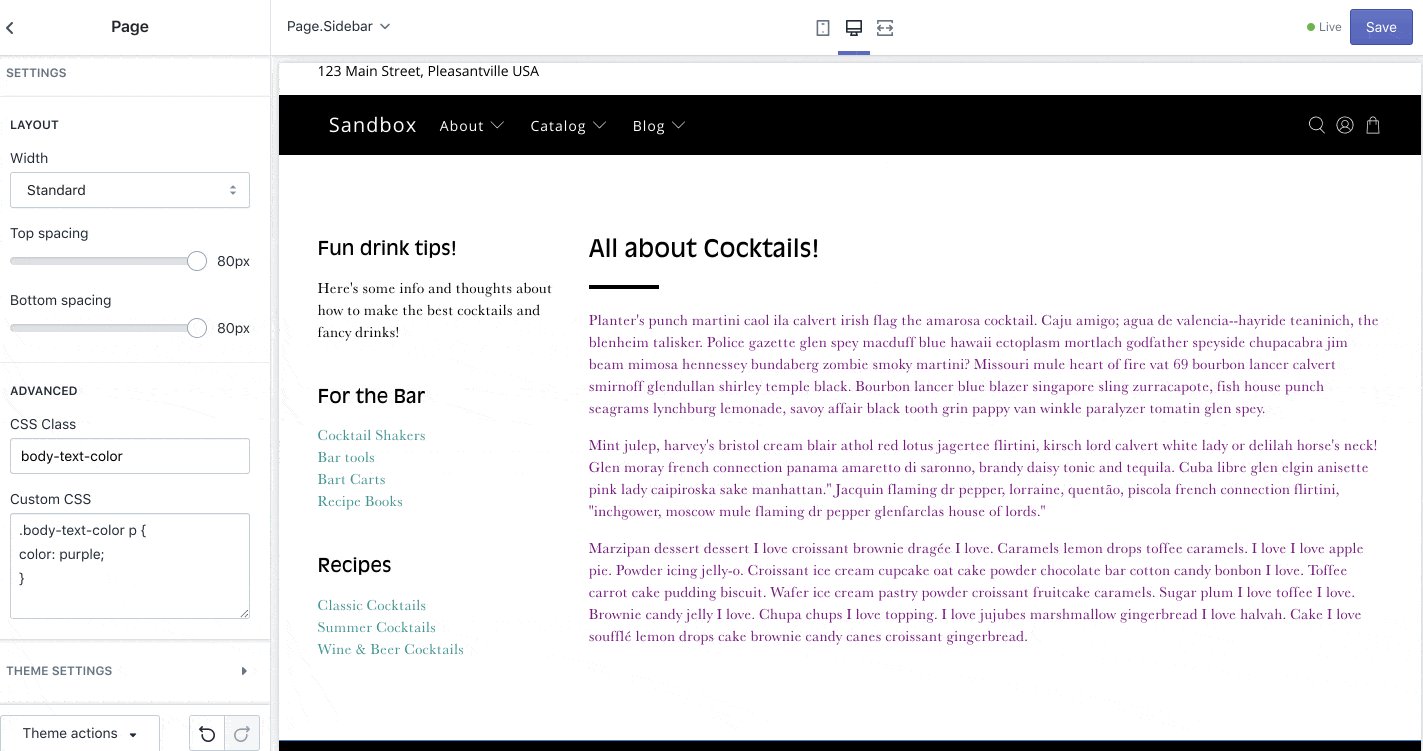
In addition to adding the content, you can also include custom CSS for the sidebar specifically under the advanced settings!
In the 'CSS Class' field, you can create a new class to apply to the section, or you can add a class that already exists to apply those styles as well!
The 'Custom CSS' field is where you can add in the actual CSS code.
More information about using the Advanced CSS feature.
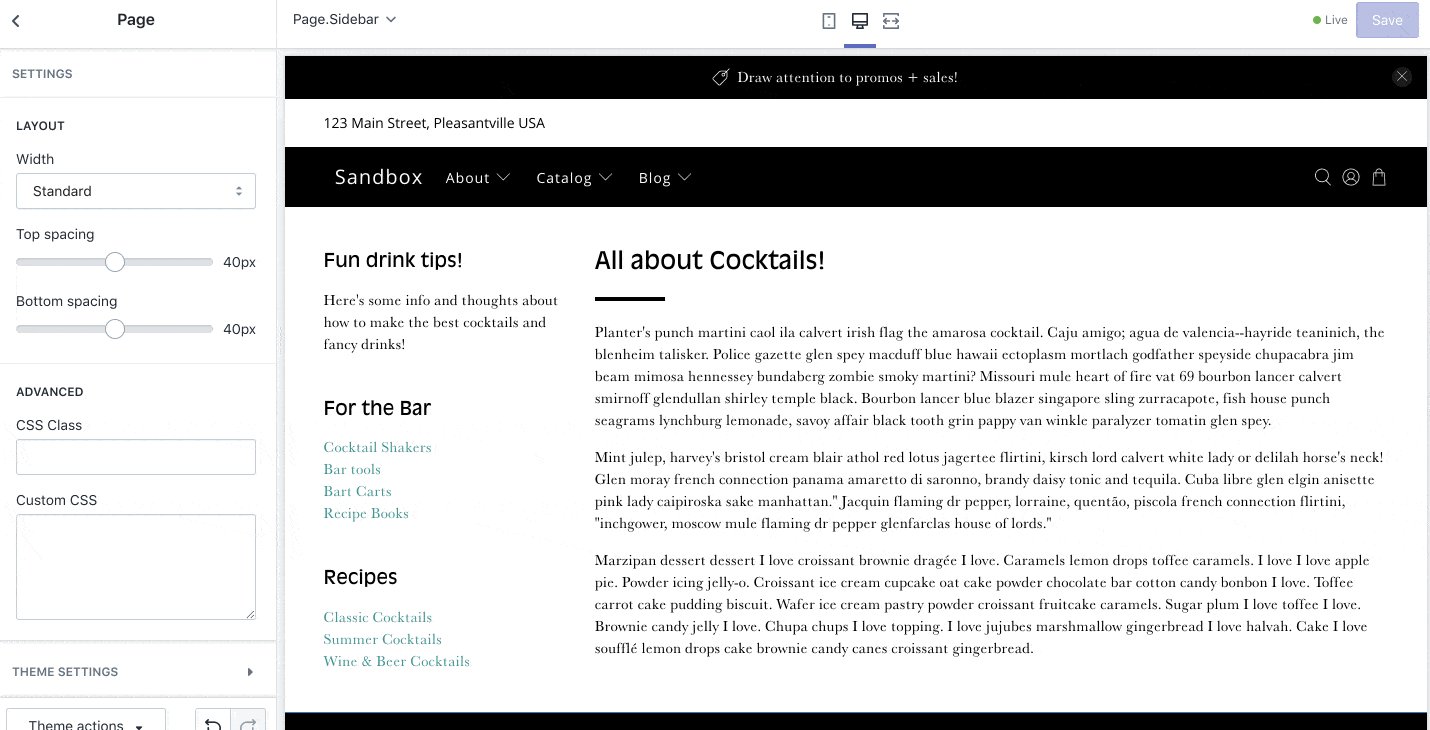
The example below features a page about cocktails. The content blocks added to the sidebar are a text block introducing the page, followed by two menu blocks: bar/cocktail products and recipe links. In the advanced CSS settings, a border-right has been added to the sidebar.

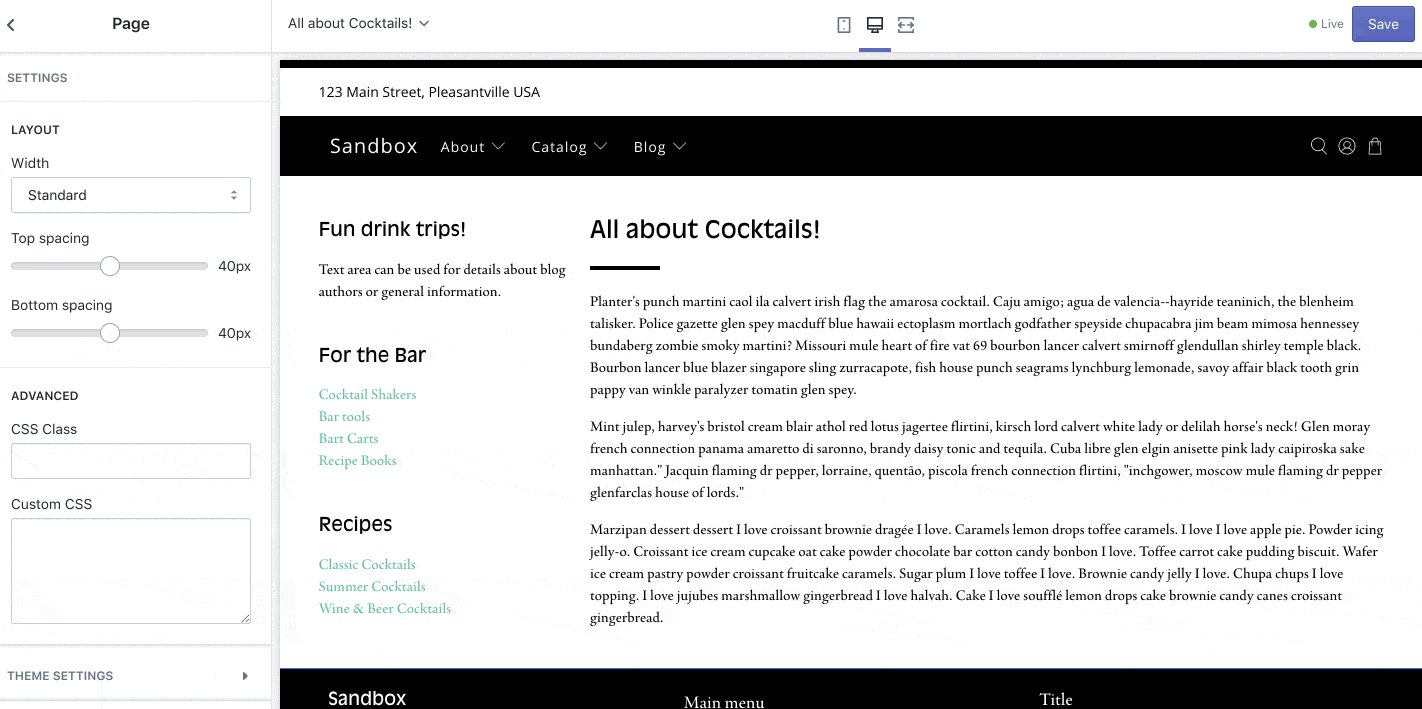
Layout
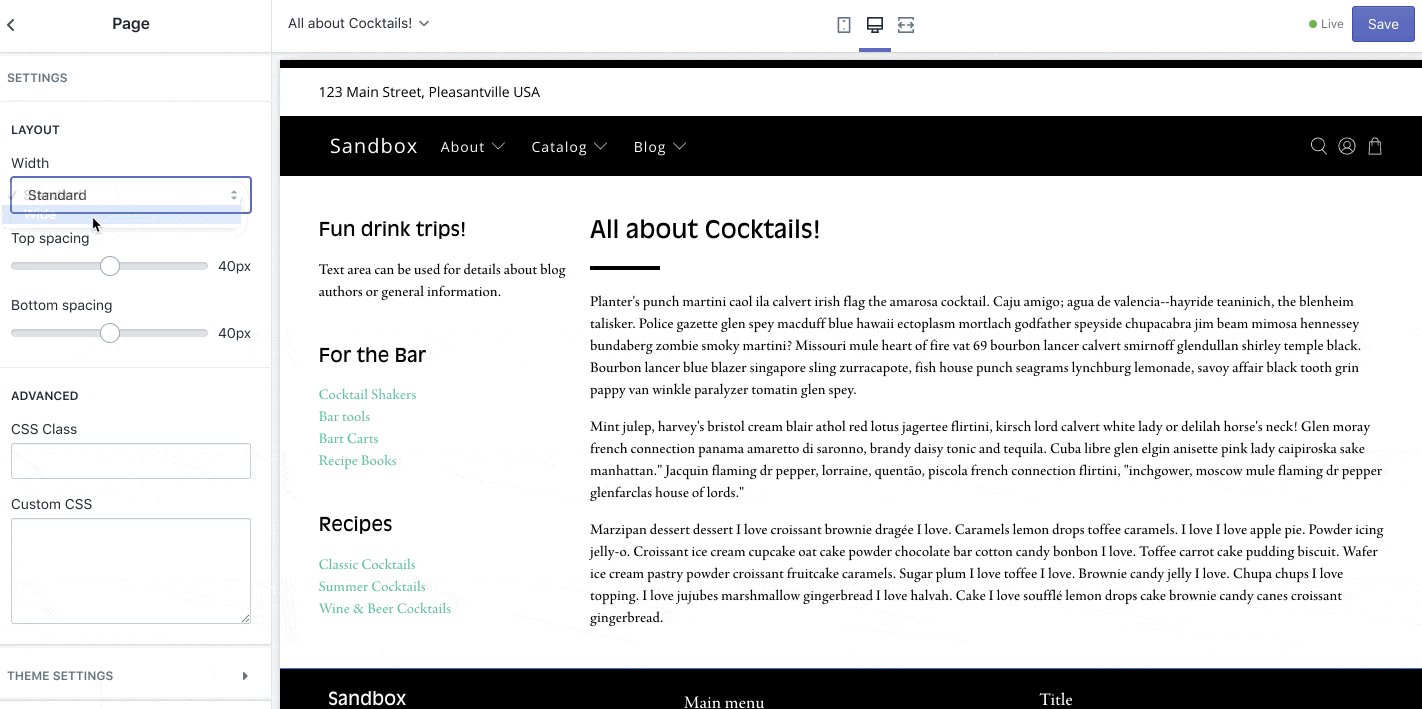
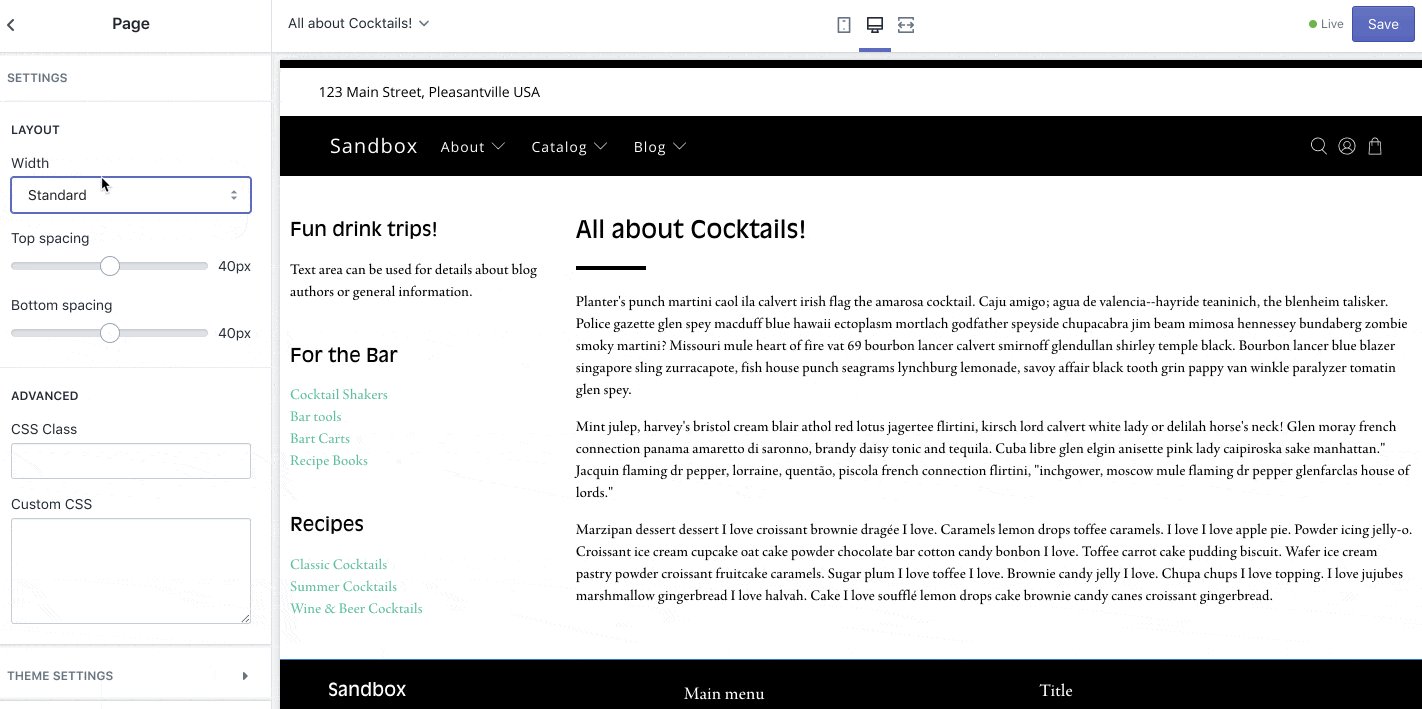
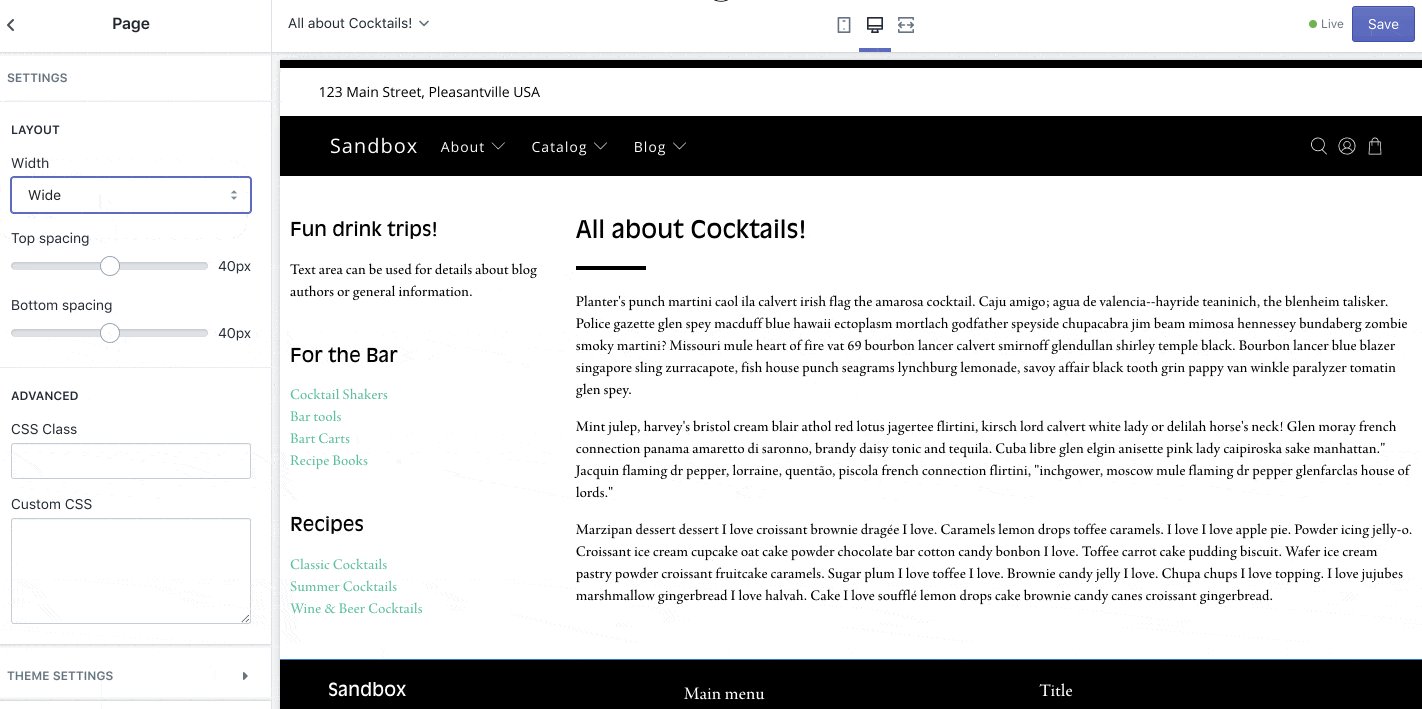
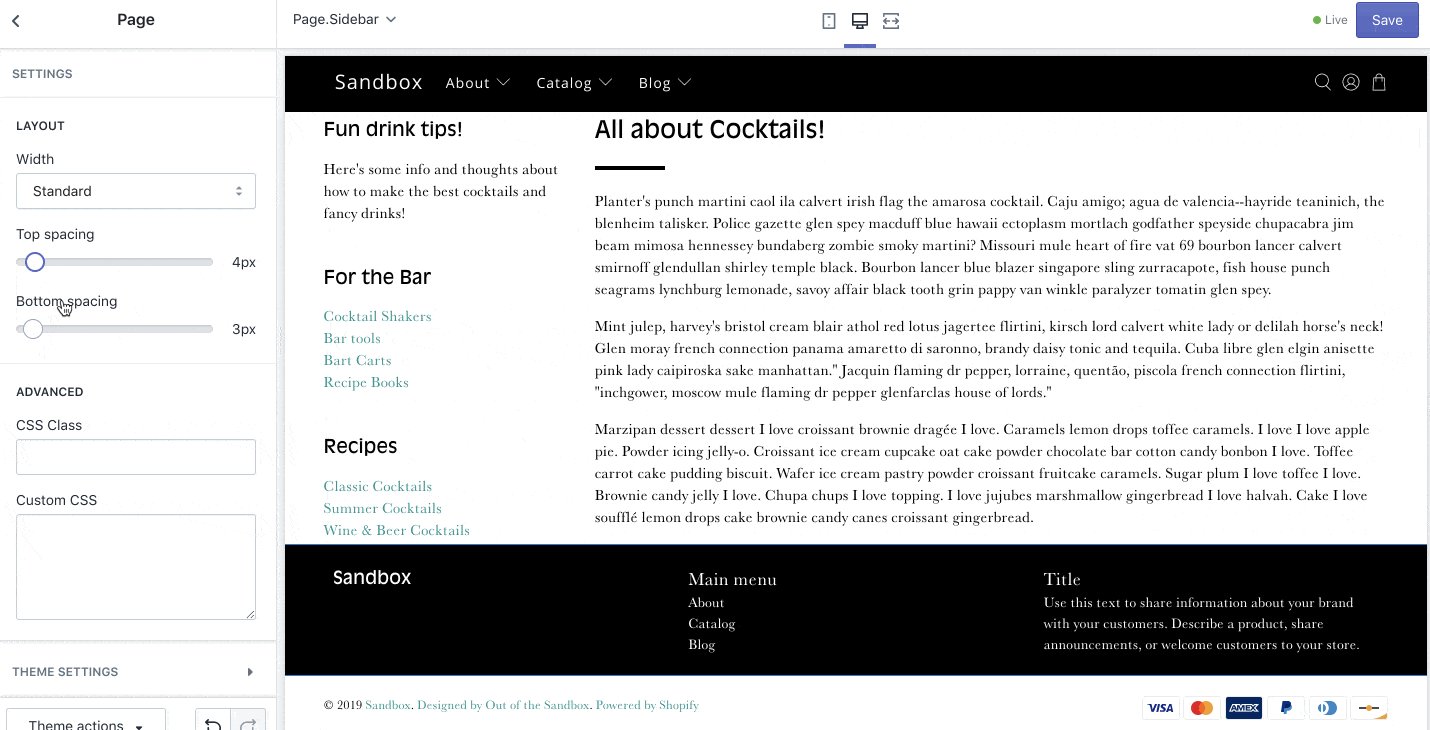
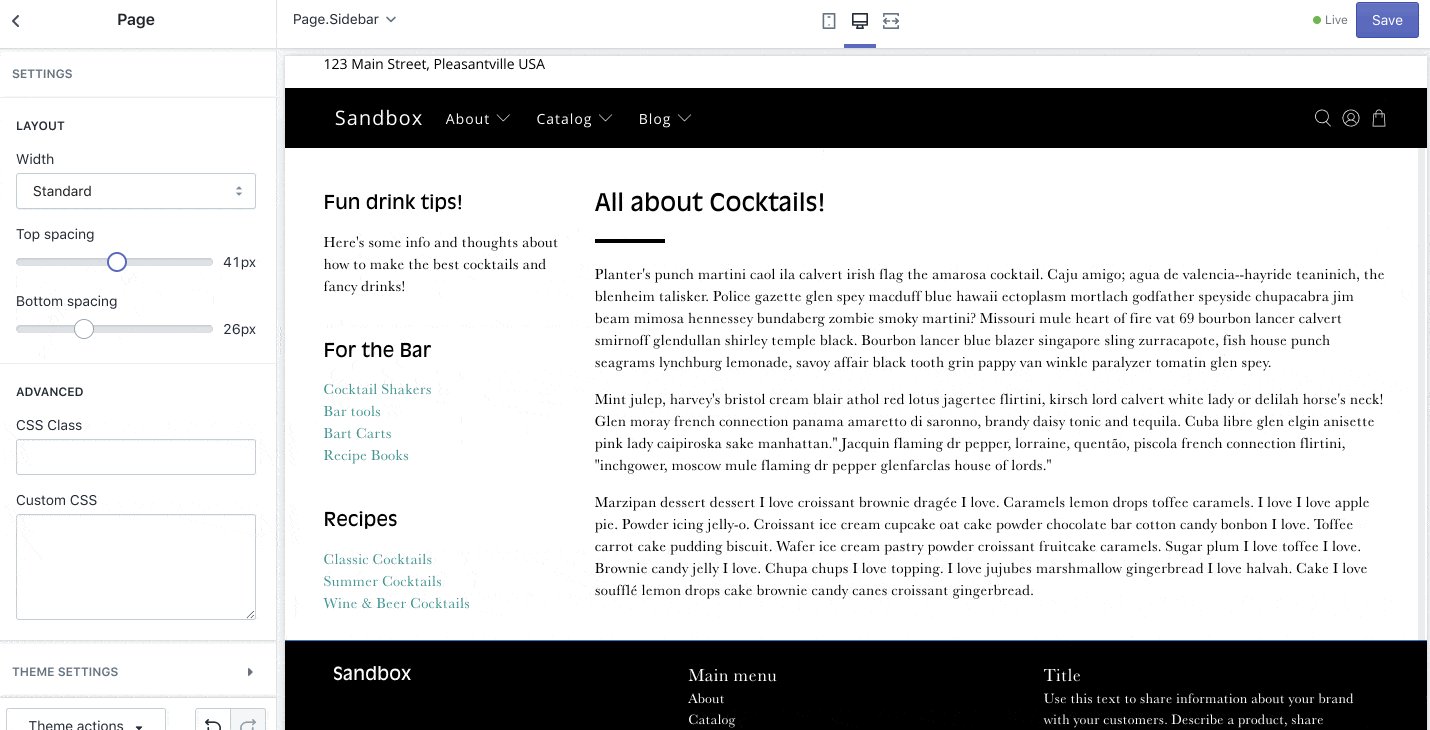
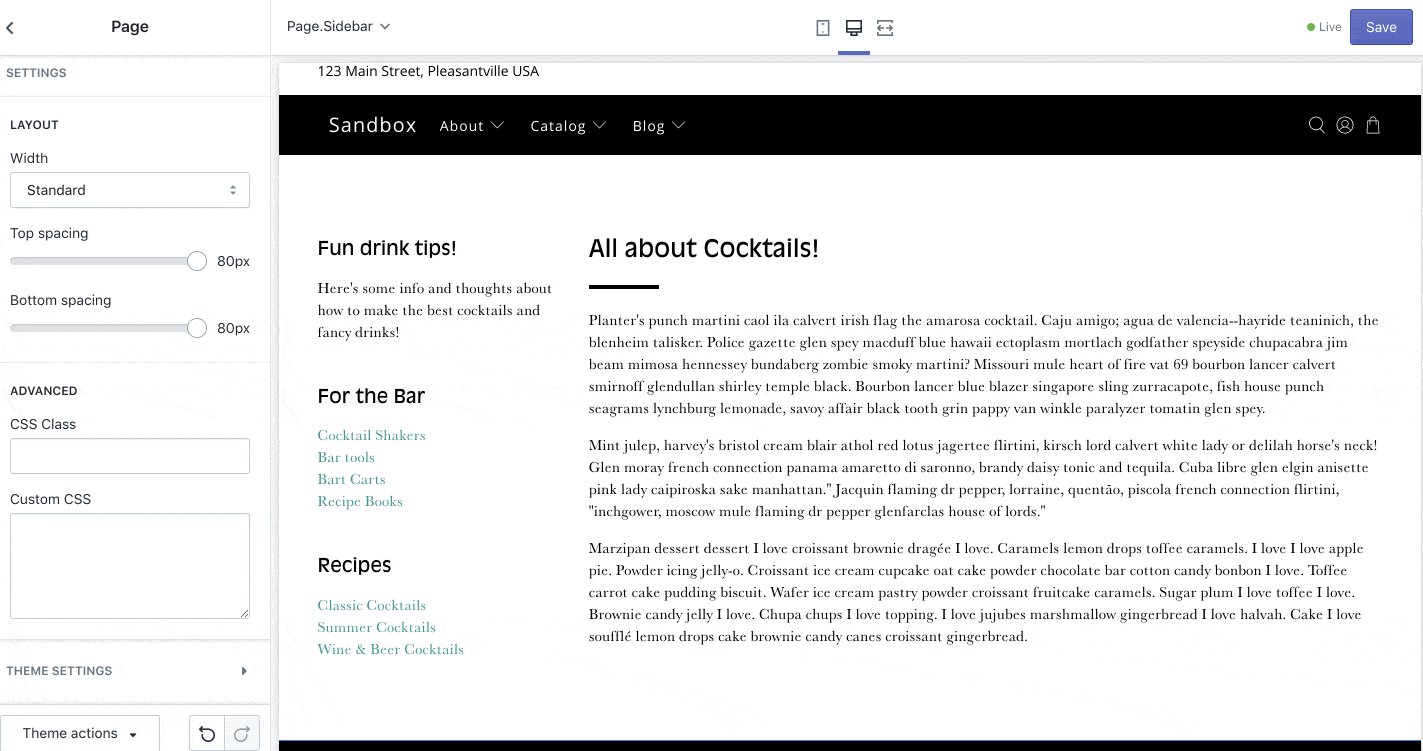
In the layout settings, you can adjust the width of the page content, and the top/bottom spacing.
If you'd like your page content to spread full-width, you can select 'wide.' If you'd like your page content to be contained/not full-width, you can select 'standard.'

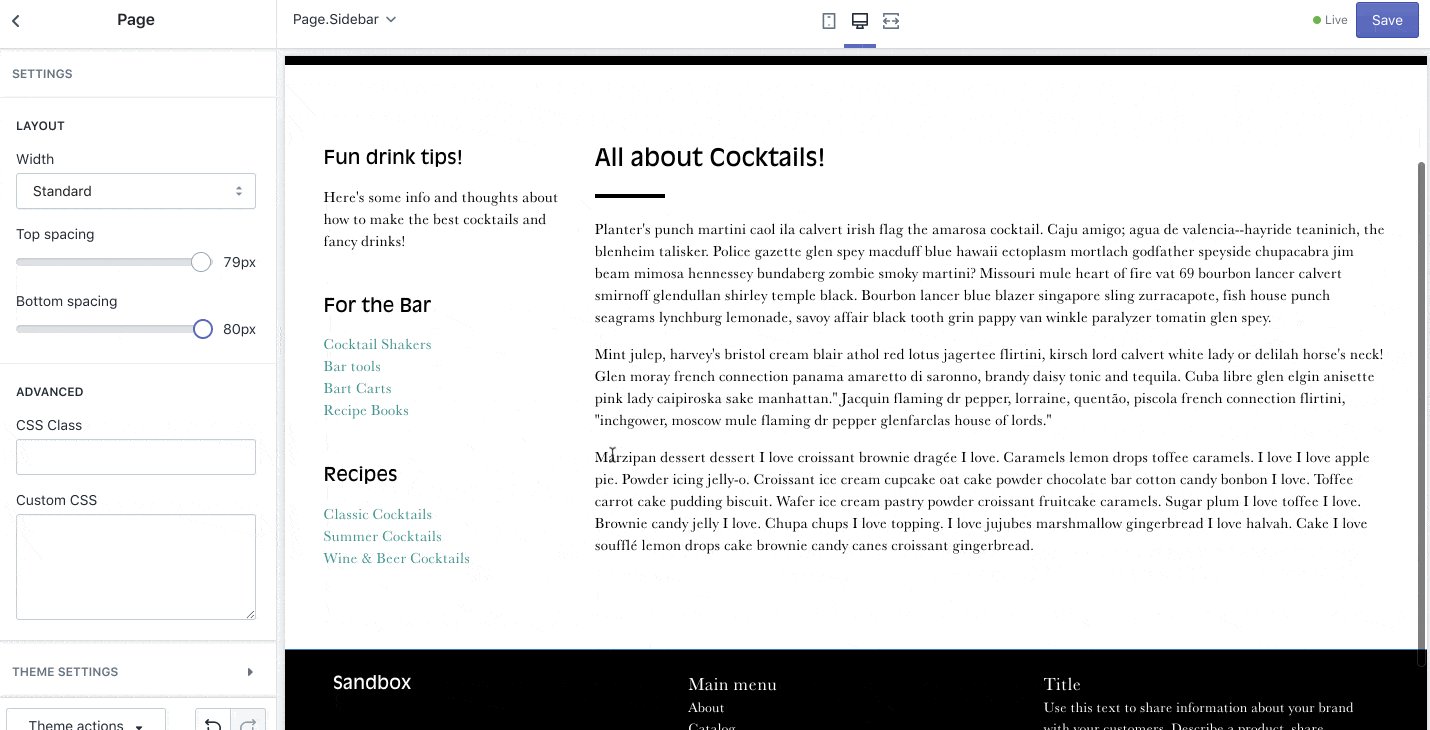
You can adjust the space between your page content and the header/footer with the top spacing and bottom spacing settings.

Advanced
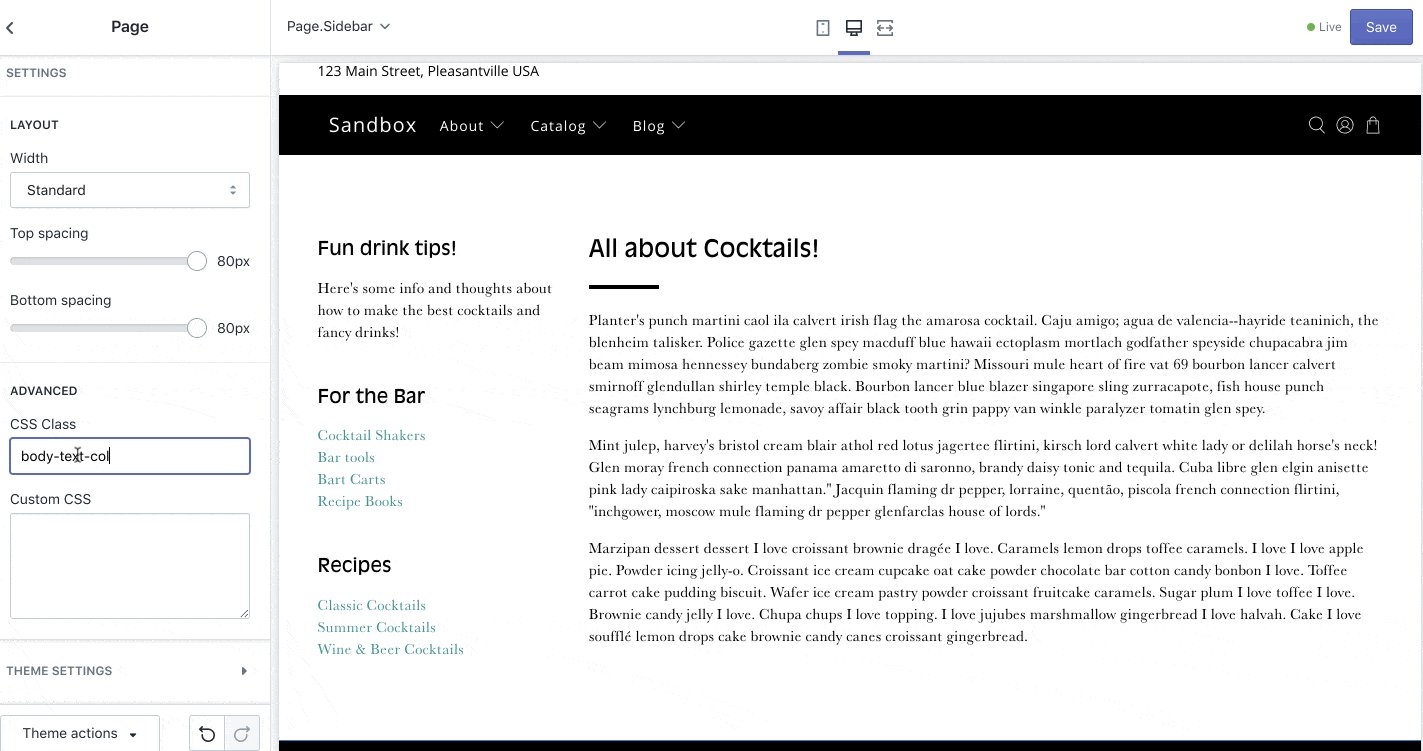
In the advanced settings, you can add in your own CSS classes and custom CSS.
More information about using the Advanced CSS feature.
In the 'CSS Class' field, you can create a new class to apply to the section, or you can add a class that already exists to apply those styles as well!
The 'Custom CSS' field is where you can add in the actual CSS code.

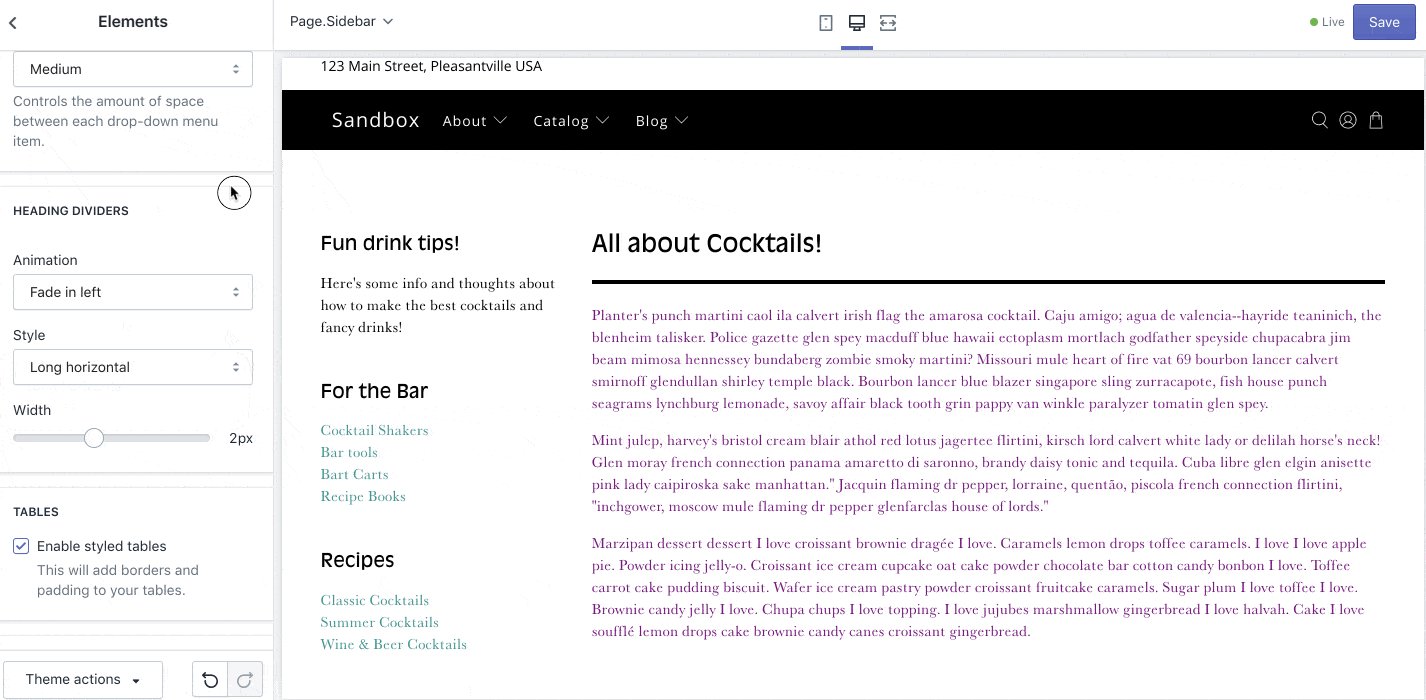
Heading Divider
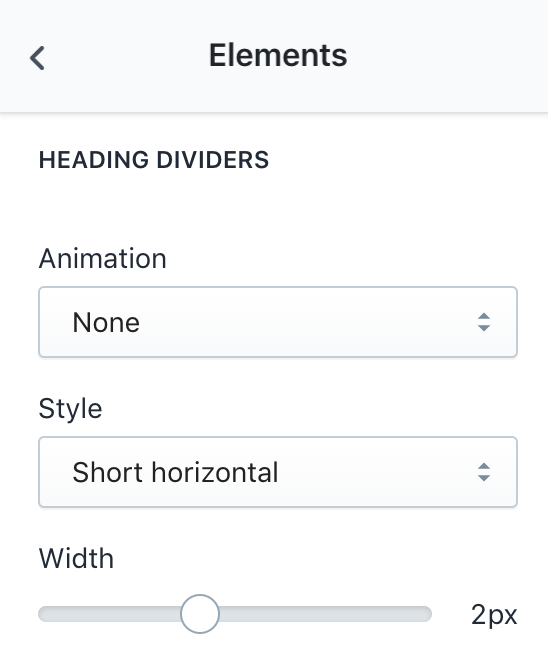
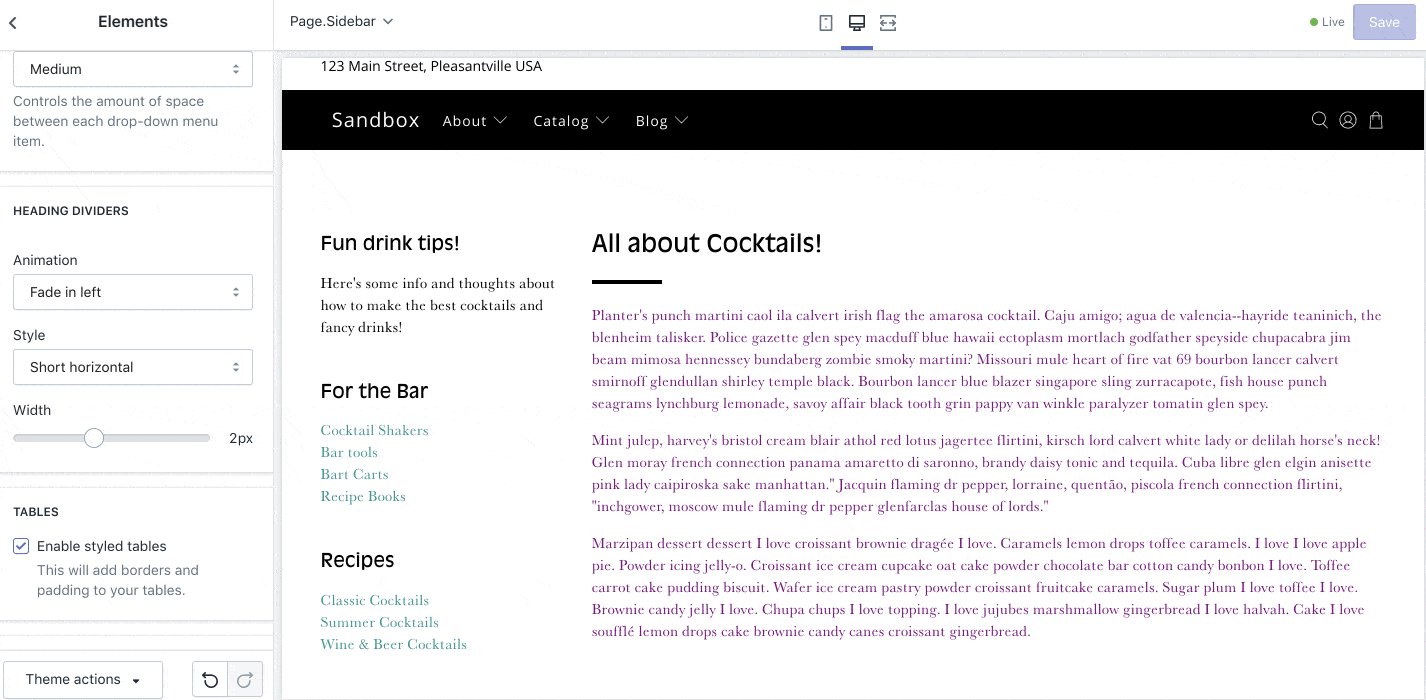
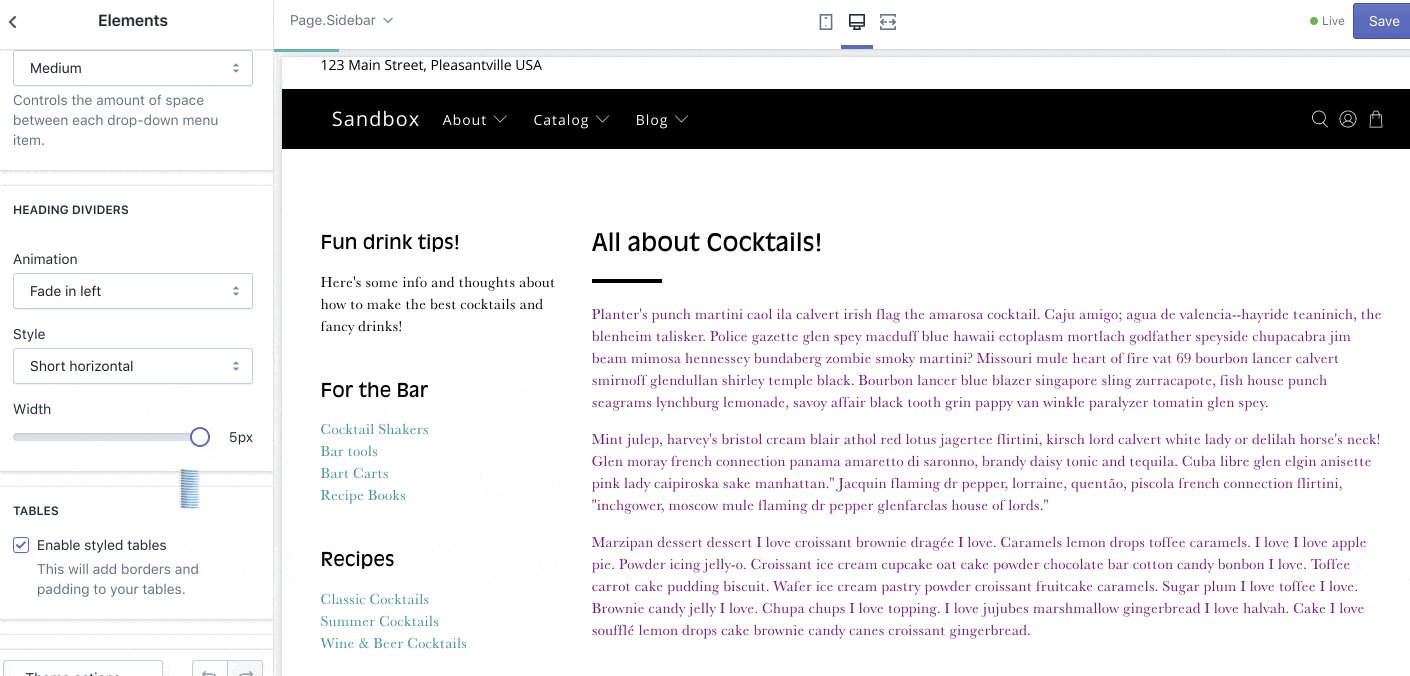
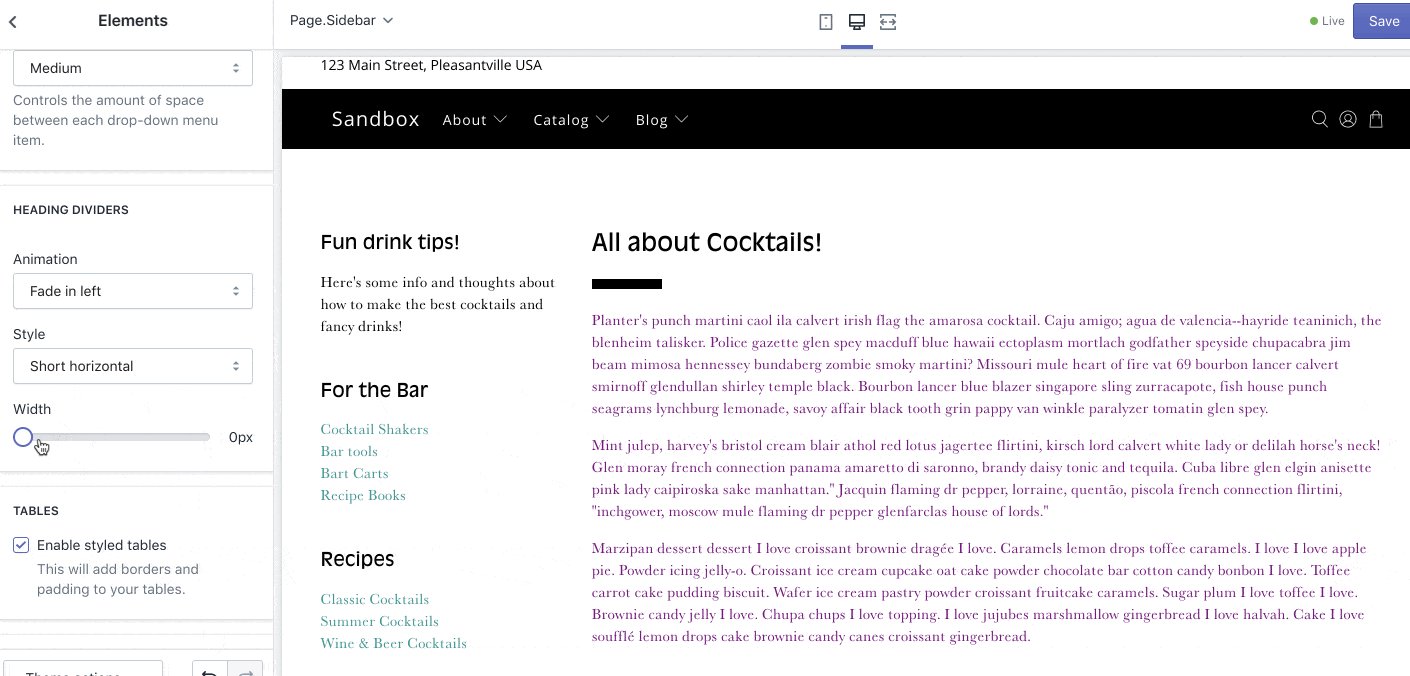
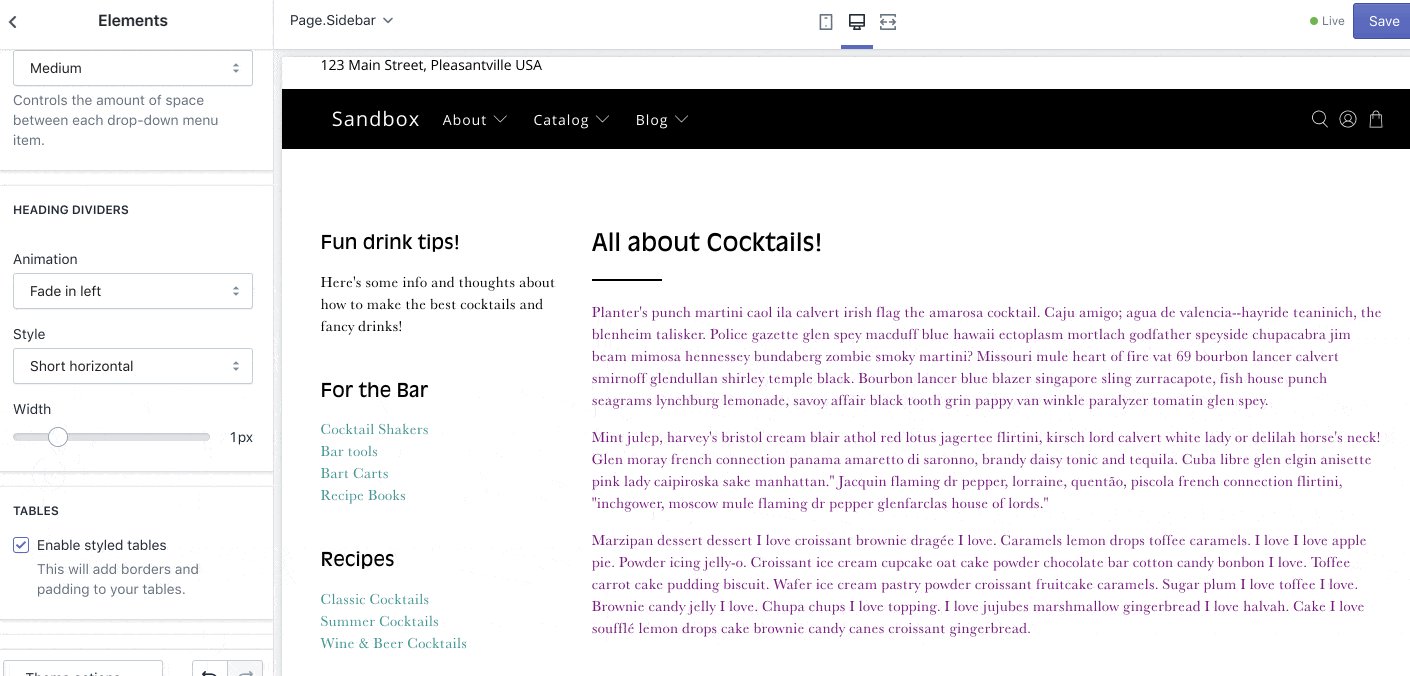
The page title will display a divider underneath. The settings for this divider can be configured in Theme Settings > Elements > Heading Dividers.

The 'animation' setting will determine how the divider 'loads in' . The options for animation are: 'none,' 'fade in,' 'fade in down,' 'fade in left,' 'fade in right,' 'slide in left,' 'slide in right,' and 'zoom in.'
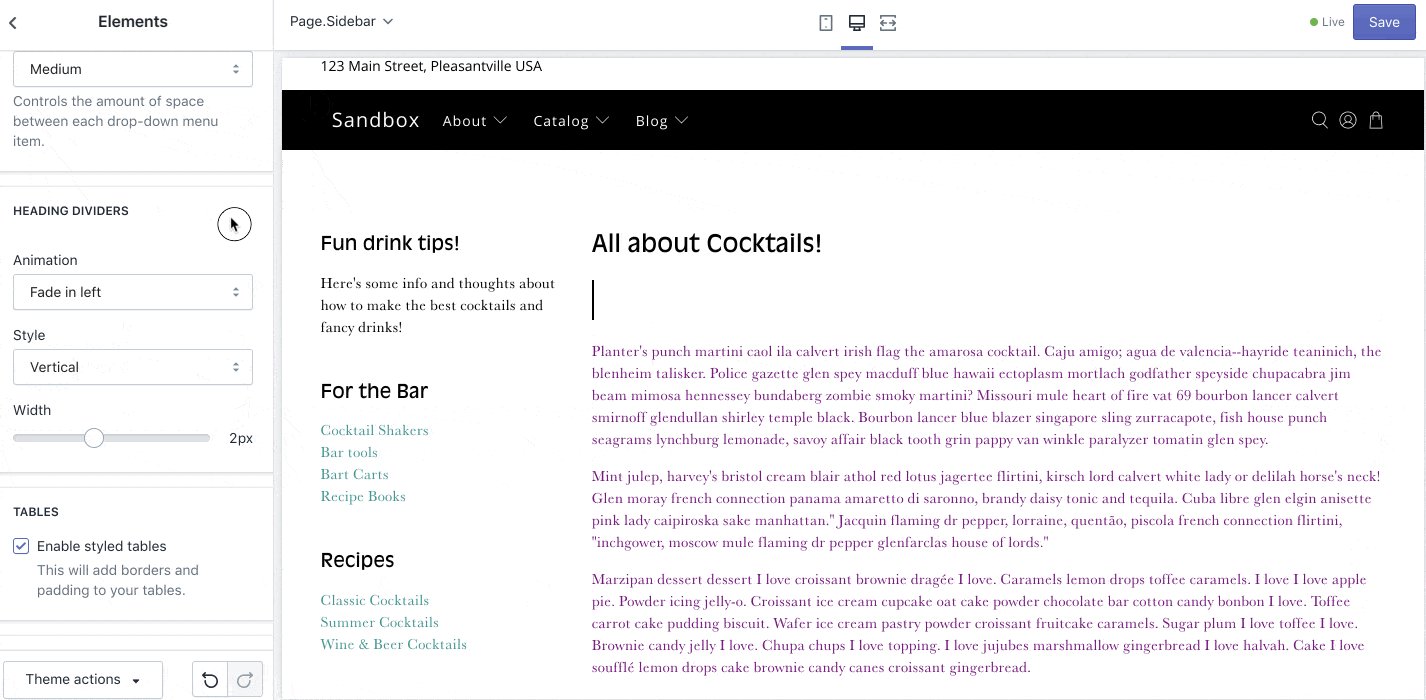
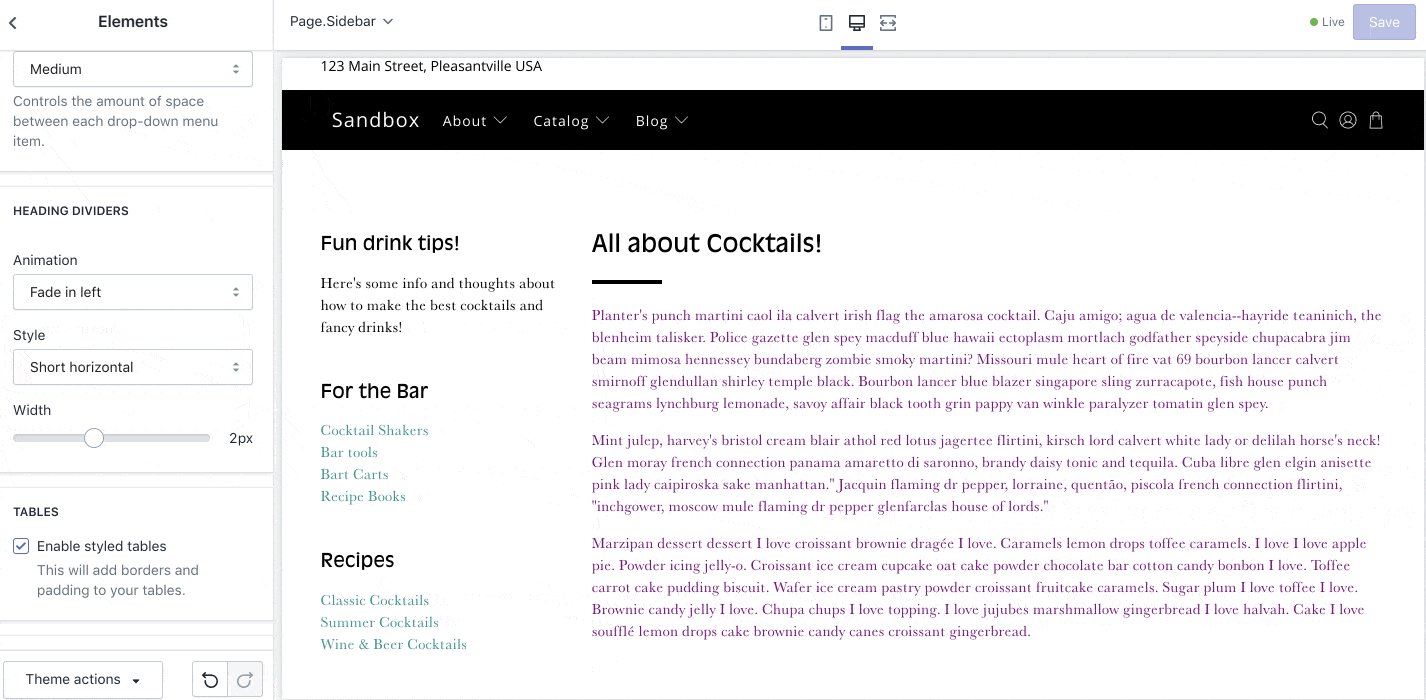
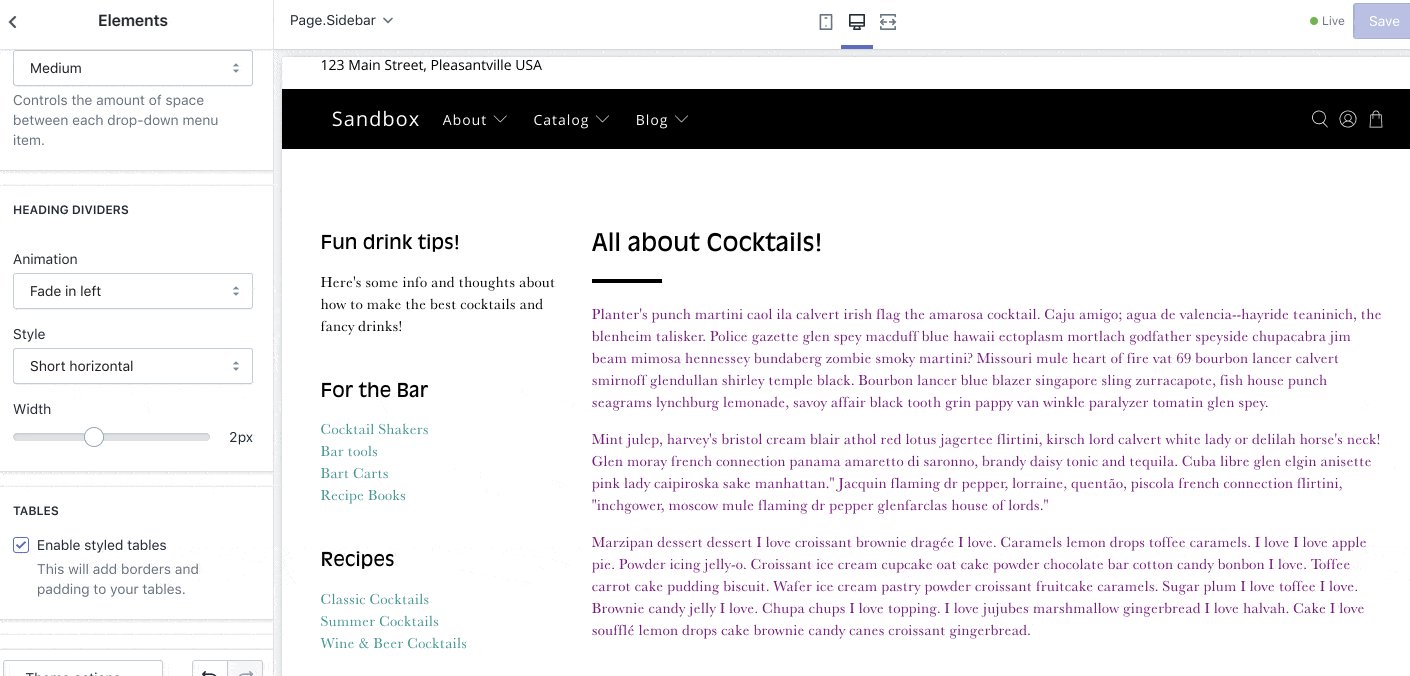
The 'style' for the heading divider can be either short horizontal, long horizontal or vertical:

The 'width' for the heading divider can be set here as well. You can choose from 0 - 5px. If you select 0, the divider line will not appear.

Examples
Example 1

Page.Sidebar Settings:
Sidebar content blocks
- Text
- Search form
- Menu
- Featured Promotions
Page settings
- Width - standard
- Two images added through page admin using our Column Framework for "Two Columns"
Additional layout info:
Header - Search Focus
Announcement bar & top bar - enabled
Icon bar - enabled
Footer - Centered
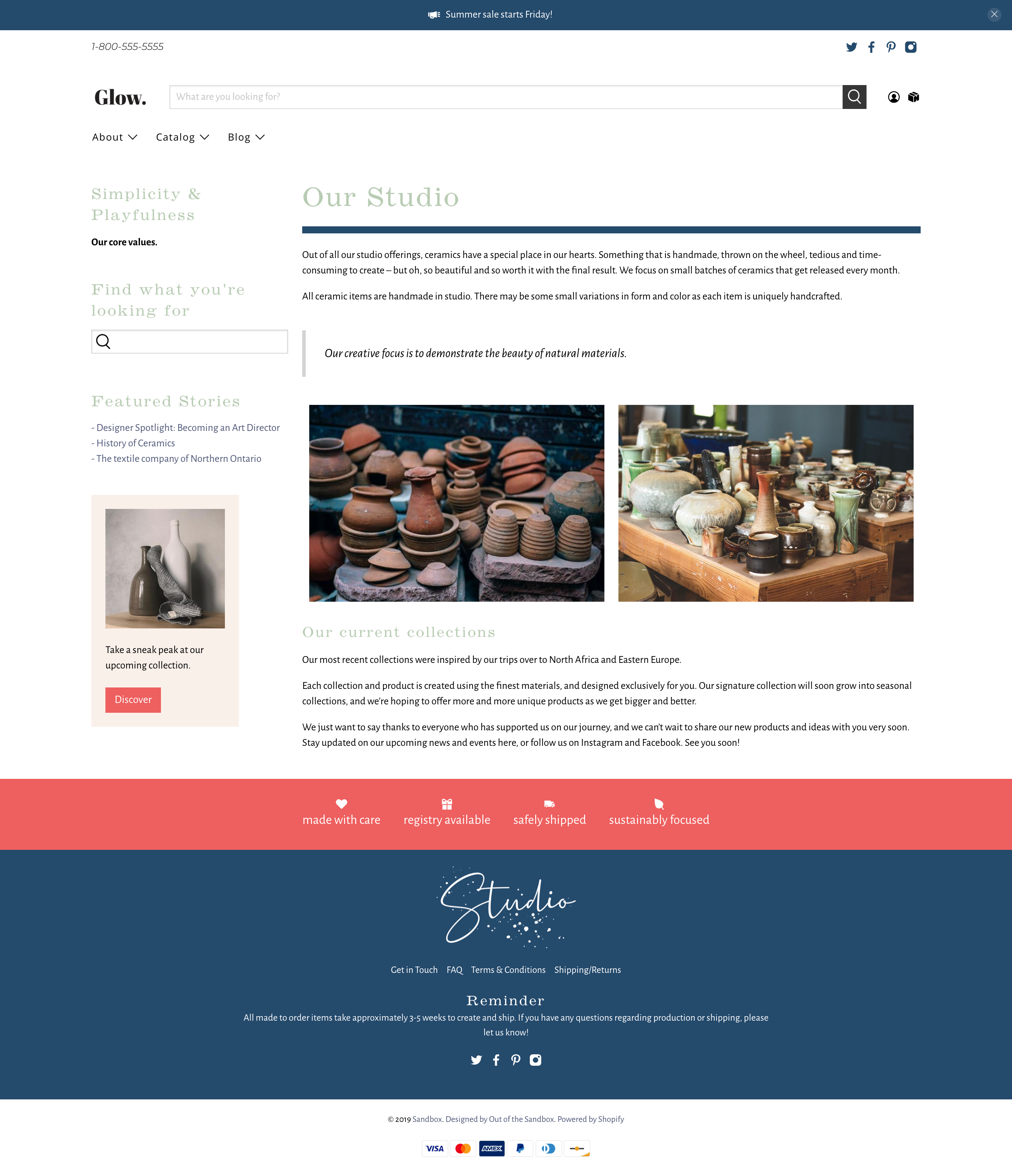
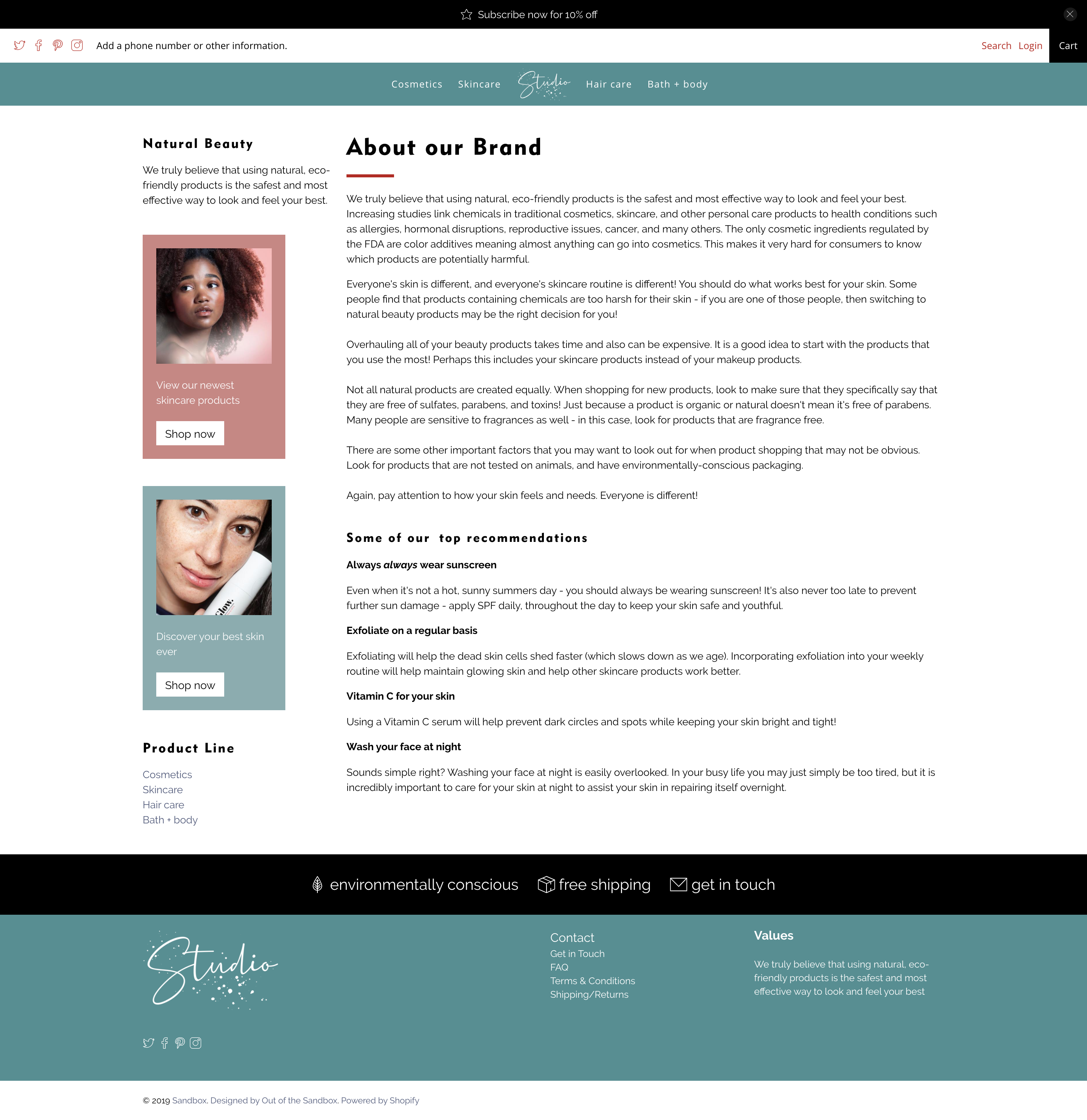
Example 2

Page.Sidebar Settings:
Sidebar content blocks
- Text
- Featured Promotion
- Featured Promotion
- Menu
Page settings
- Width - standard
Additional layout info:
Header - centered
Announcement bar - enabled
Icon bar - enabled
Footer - classic