You can feature collections within another collection by using the subcollections template.
This template is available in the following themes: Turbo, Parallax, Retina, Responsive, and Flex.

Connect sub-collections template
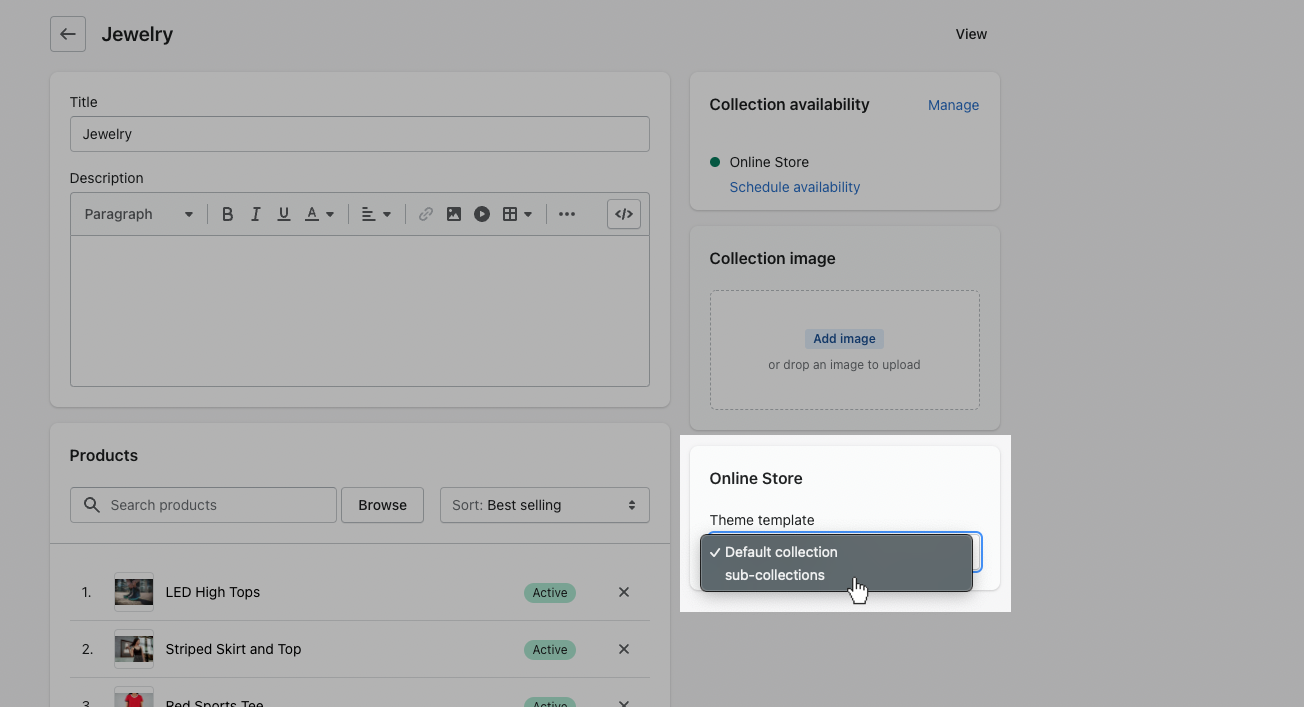
Select the collection that will host the other collections. For this example, we have selected the Jewelry collection.
Open this collection in the Collections portion of the Products admin.
In the bottom-right corner, click the Theme template dropdown then select sub-collections.

Save.
Create menu in Navigation admin
Go to your Navigation settings in the Online Store.
Create a new menu.
For the Title, use the collection's handle. This is often the same as the collection name, but may be different if the collection name has been repeated or adjusted over time.
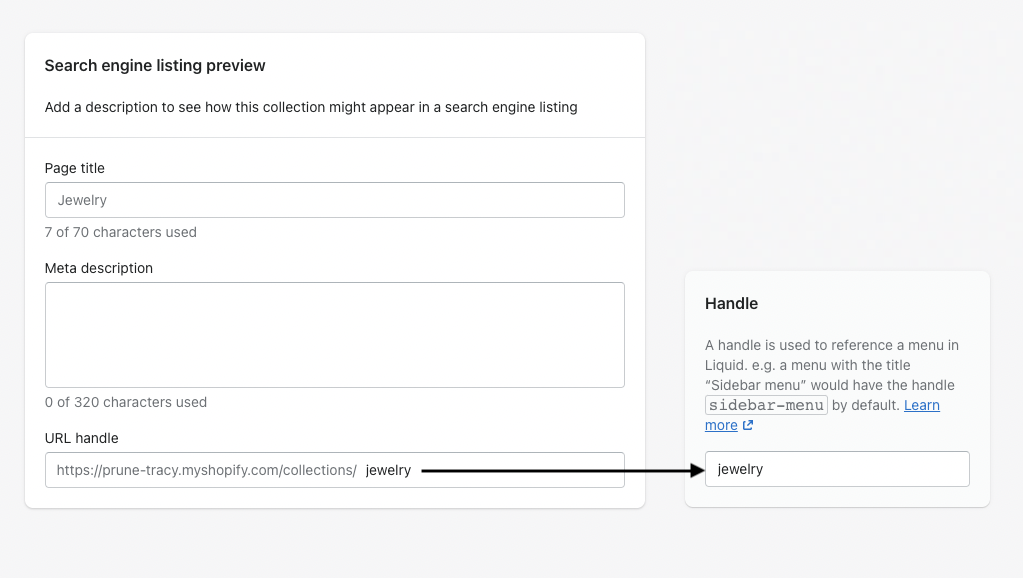
To check your collection's handle, return to the Collections admin to select Edit website SEO. This will reveal the current URL handle to match your new menu. If there is a difference, you can adjust the collection URL handle or the new menu's handle to match.

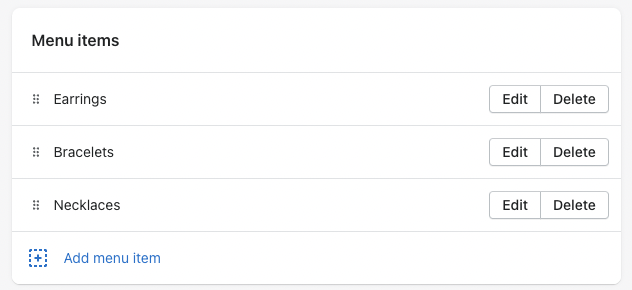
Once the handles match, add collections as menu items. For this example, we have added the Bracelets, Necklaces, and Earrings collections as individual menu items.

Save.
Customize template settings
Like other collection templates, the sub-collections template includes its own settings to adjust and customize.
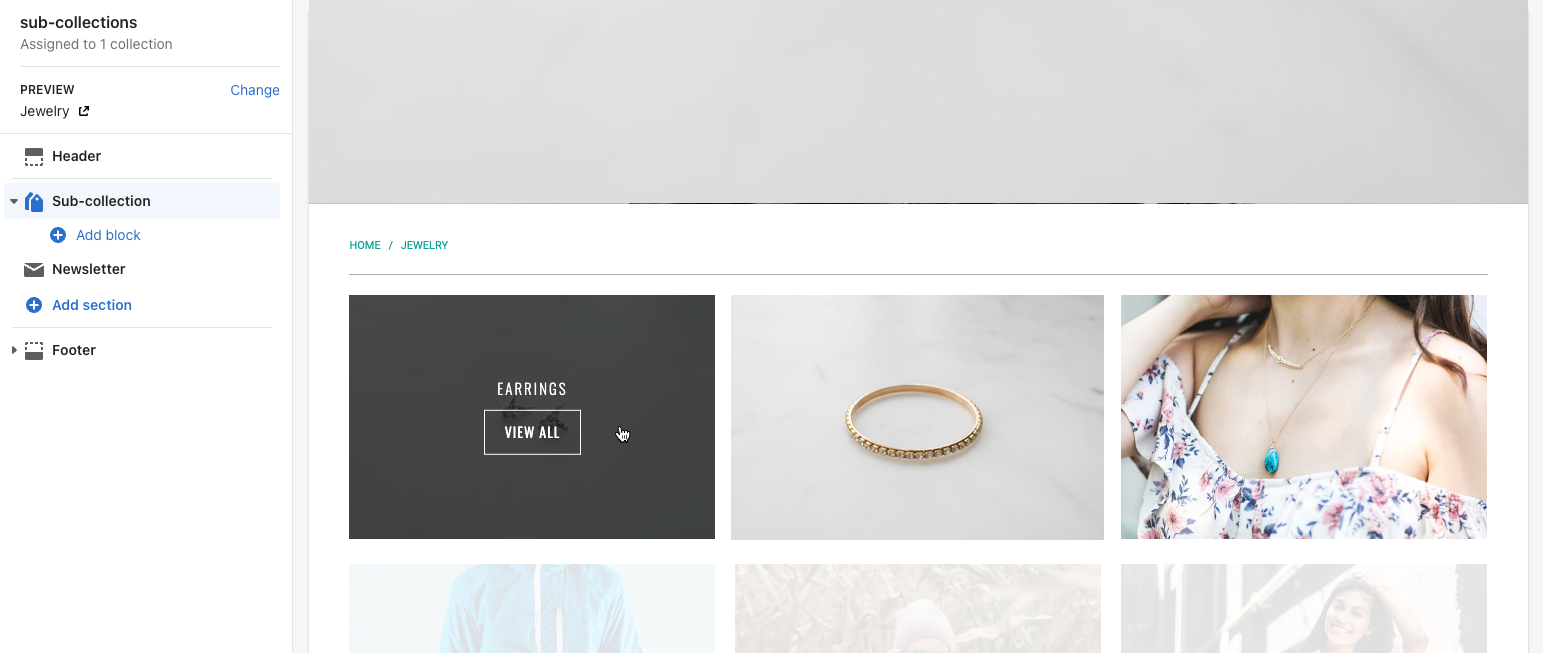
Go to your theme in the Online Store and select Customize to open the theme editor.
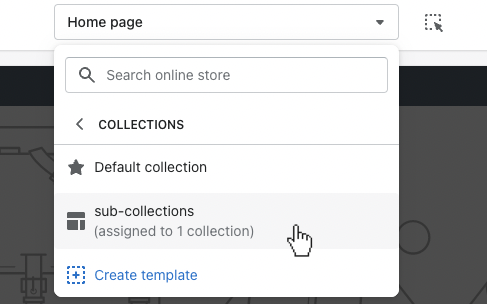
Use the page selector to open Collections, then sub-collections.

In the left sidebar, select Sub-collection to open general settings for the template.
Select (+) Add block to add features to the collection's sidebar.
What blocks can I add to the sidebar?
Select (+) Add section to add sections to the template.
What sections can I add to this template with Turbo?